
Simplify Your Workflow With the Updated Dynamic Style Toolbar
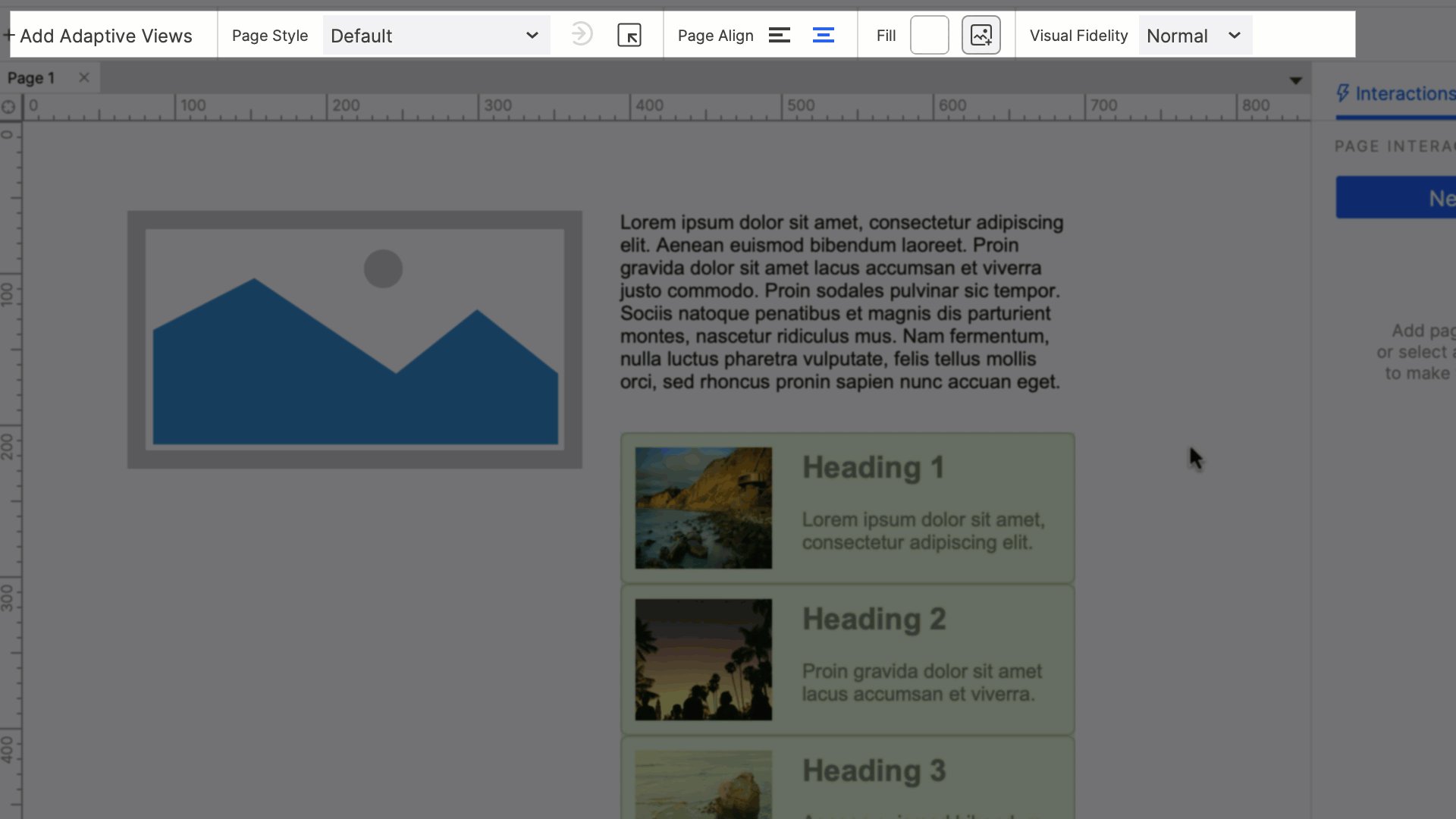
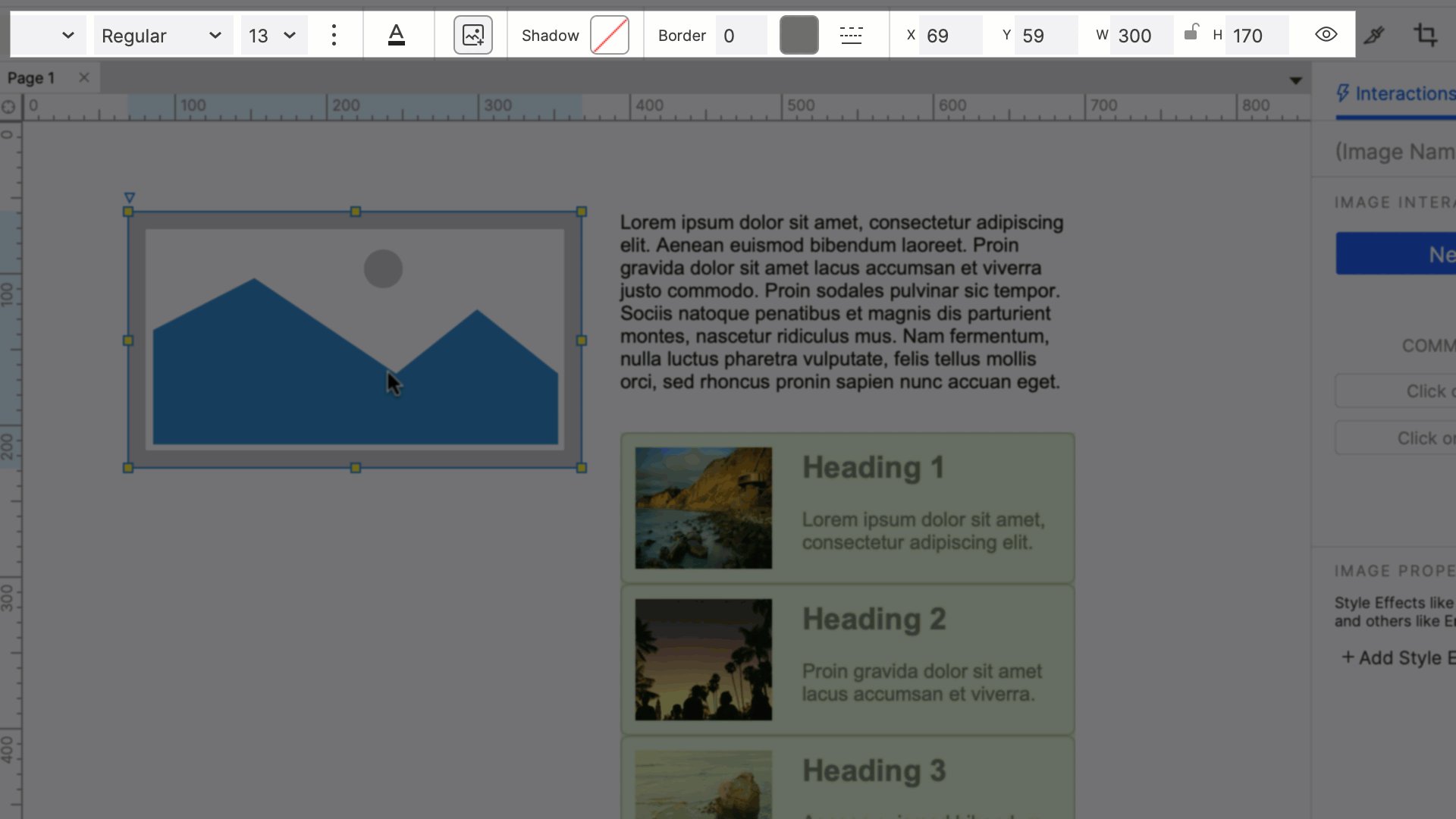
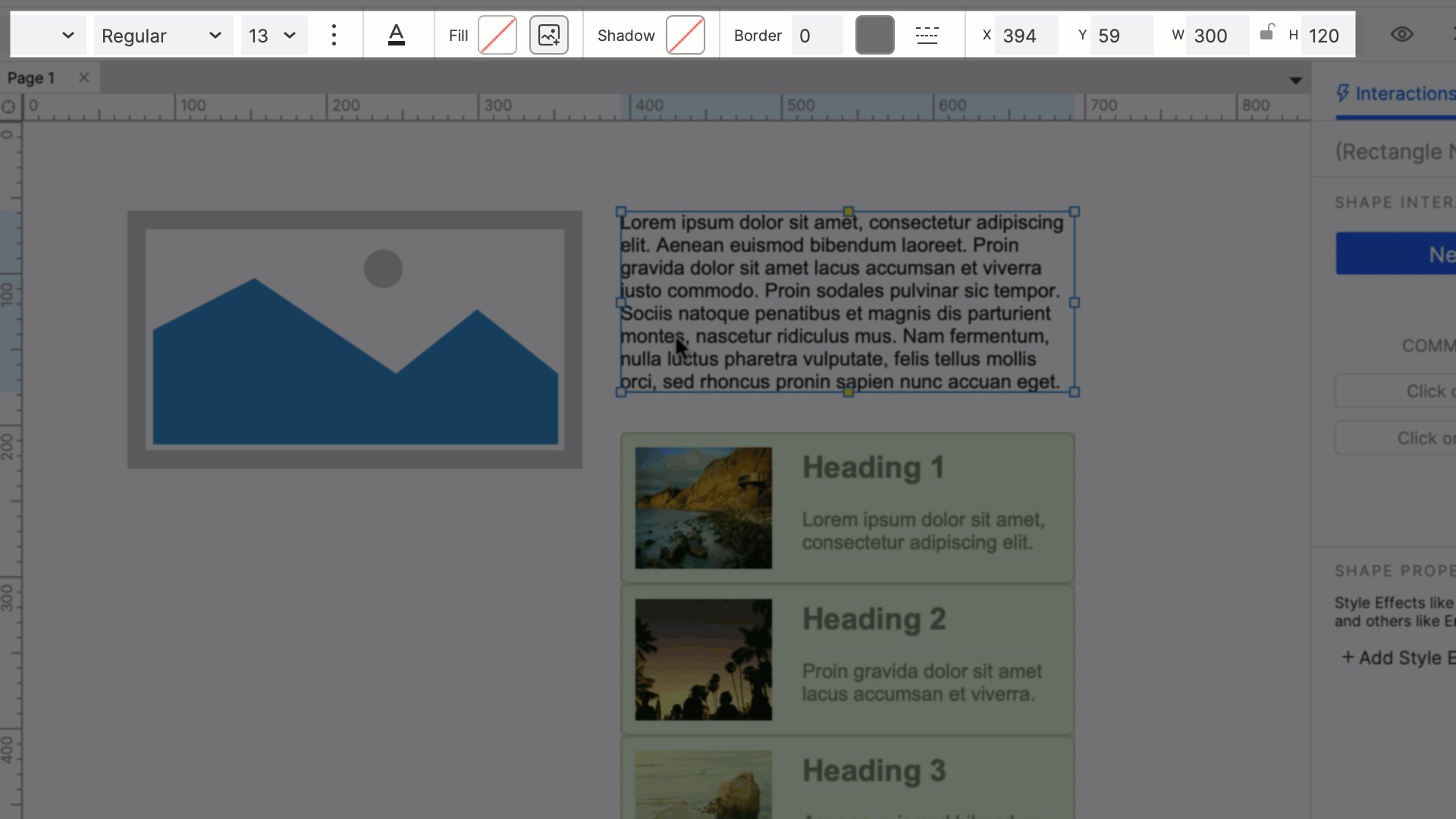
In the latest Axure RP 10 update, we’ve refreshed the style toolbar to dynamically display style properties specific to the widget that you have selected, making them immediately accessible to you directly above the canvas and easily within reach. This means that you’ll no longer need to switch between the style pane and the interactions pane while prototyping since you can now view properties from both panes at the same time. These updates will make prototyping a smoother experience!
Tip: If you don’t have the style toolbar visible, you can show it by going to View > Toolbars > Style Toolbar in the application menu.
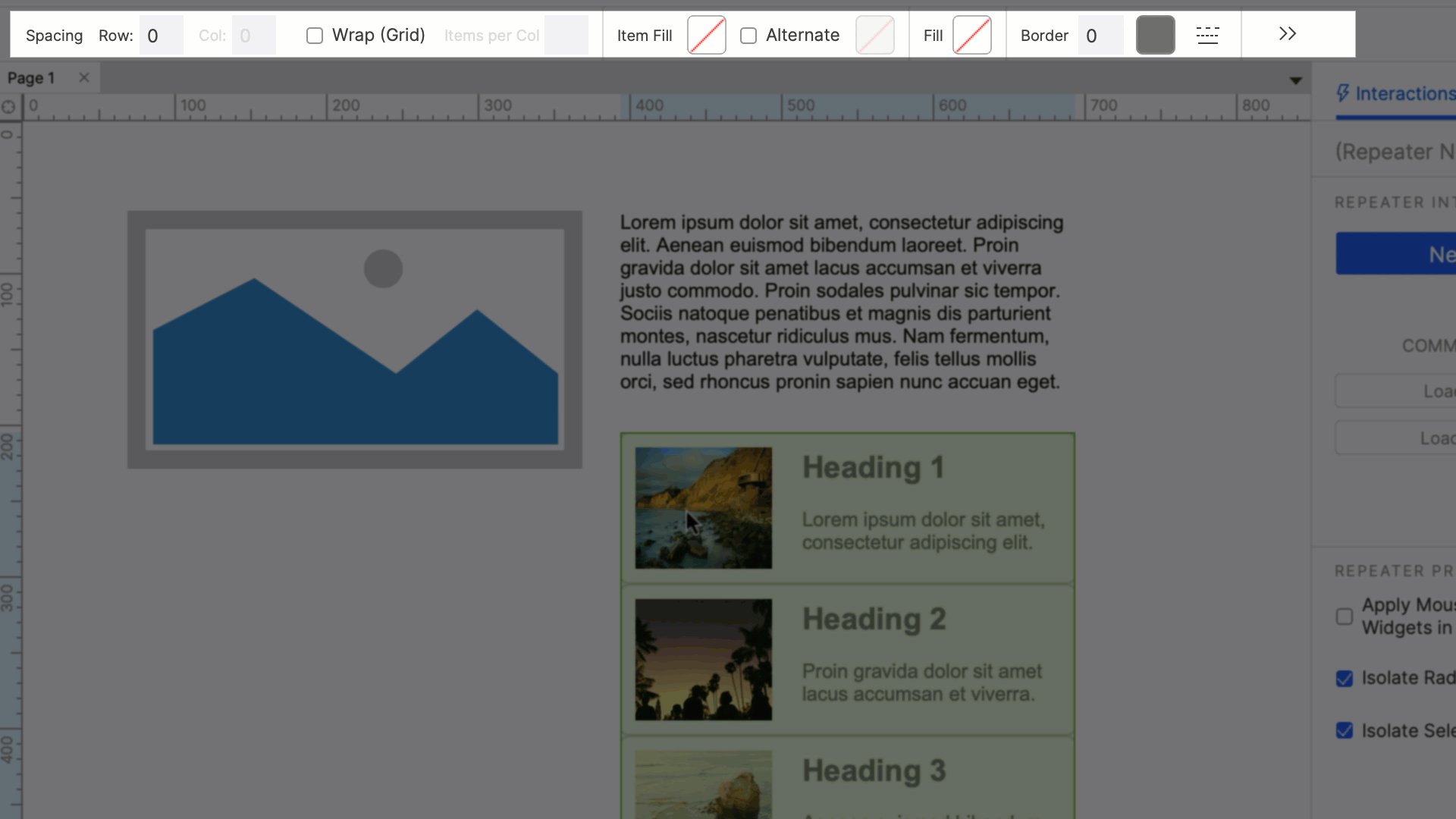
What do these dynamic toolbar updates look like? To give a few examples, if you have a text or paragraph widget, you’ll see standard text formatting options, as well as the standard widget sizing and placement controls. For image widgets, it will also showcase a “set image” button in the toolbar. For repeaters, options such as grid wrapping, item fill, alternate, and fit to content are all easily accessible from the style toolbar as well.

With both the style and interactions properties now available to you at the same time we are excited to see how quick and efficient you are in creating your next Axure Prototype! To update to the latest version of Axure RP 10, or to start your free trial today, head over to axure.com/download.
For additional documentation on setting up your workspace, check out https://docs.axure.com/axure-rp/reference/environment/


