
5 Ways to Improve Developer Handoff with Axure RP
Once you have figured out what to build, the desired solution needs to be communicated to the developers. That process is often called developer handoff. Of course there is some back and forth during production, but the initial handoff sets the stage and can either lead to an efficient release or a frustrating, time-consuming series of sprints. Here are some ways to ensure that your projects are the efficient kind.
1. Share your prototypes
Prototypes provide a common language that’s easy for the whole team to understand. If you created prototypes to explore concepts, do detailed design, or conduct user testing, share them! It will help developers quickly understand the scope of the desired solution. If some parts of the prototype have changed or aren’t quite perfect, point them out and use tip number 2, add documentation.

2. Add documentation… but not too much
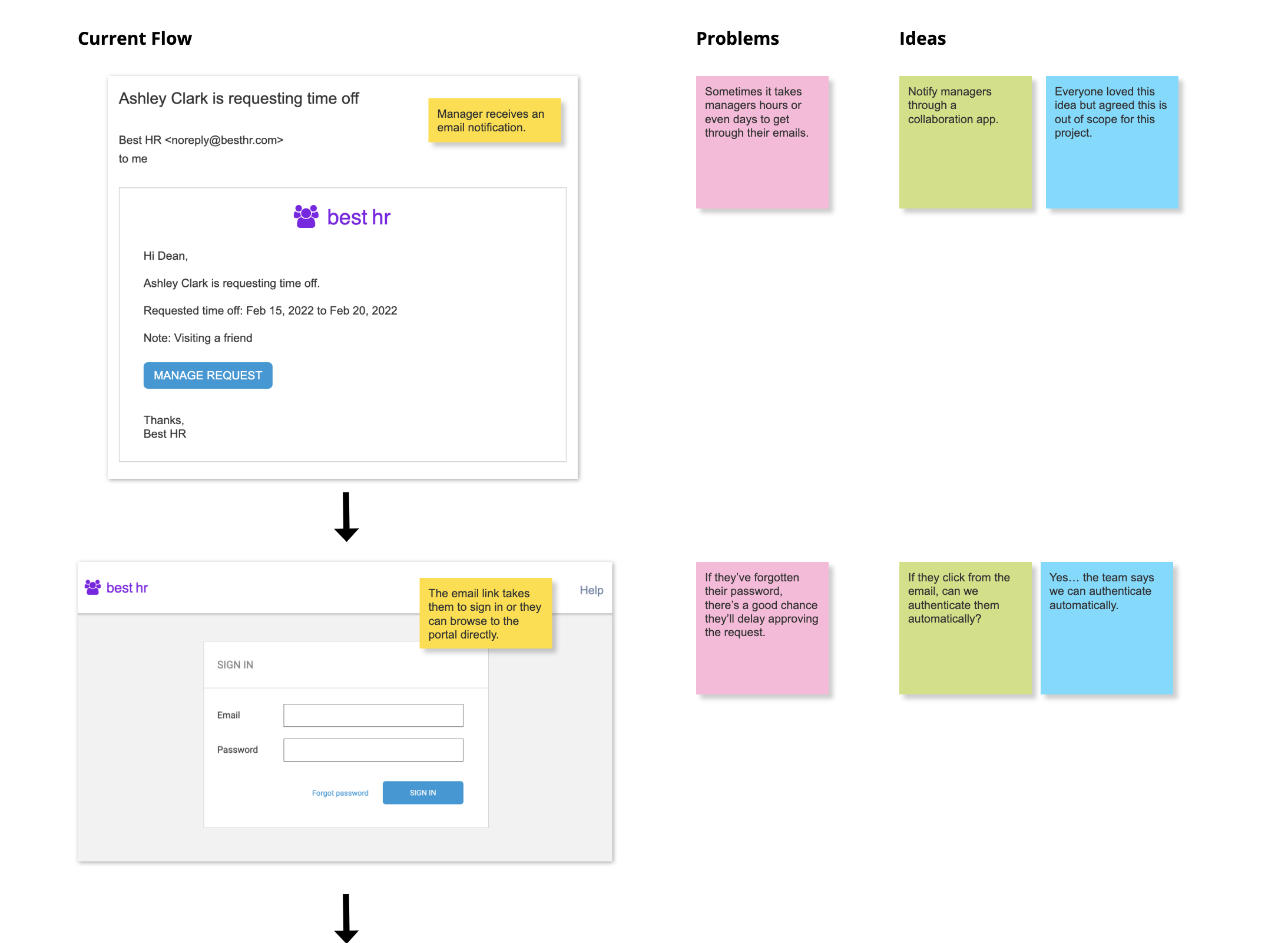
We’ve learned that writing pages of documentation doesn’t usually lead to the desired result. But we’ve also learned that having too little documentation leads to guesswork followed by rework. Providing a brief overview of the goals and complementing mockups and prototypes with notes and stickies can go a long way to ensuring that the solutions you design make their way to your customers. In Axure RP, you can create a page that provides an overview right next to the pages of your prototypes. You can also easily add sticky notes (M) to the canvas or use the Notes pane to attach notes to pages and widgets.

3. Keep everything organized and in fewer places
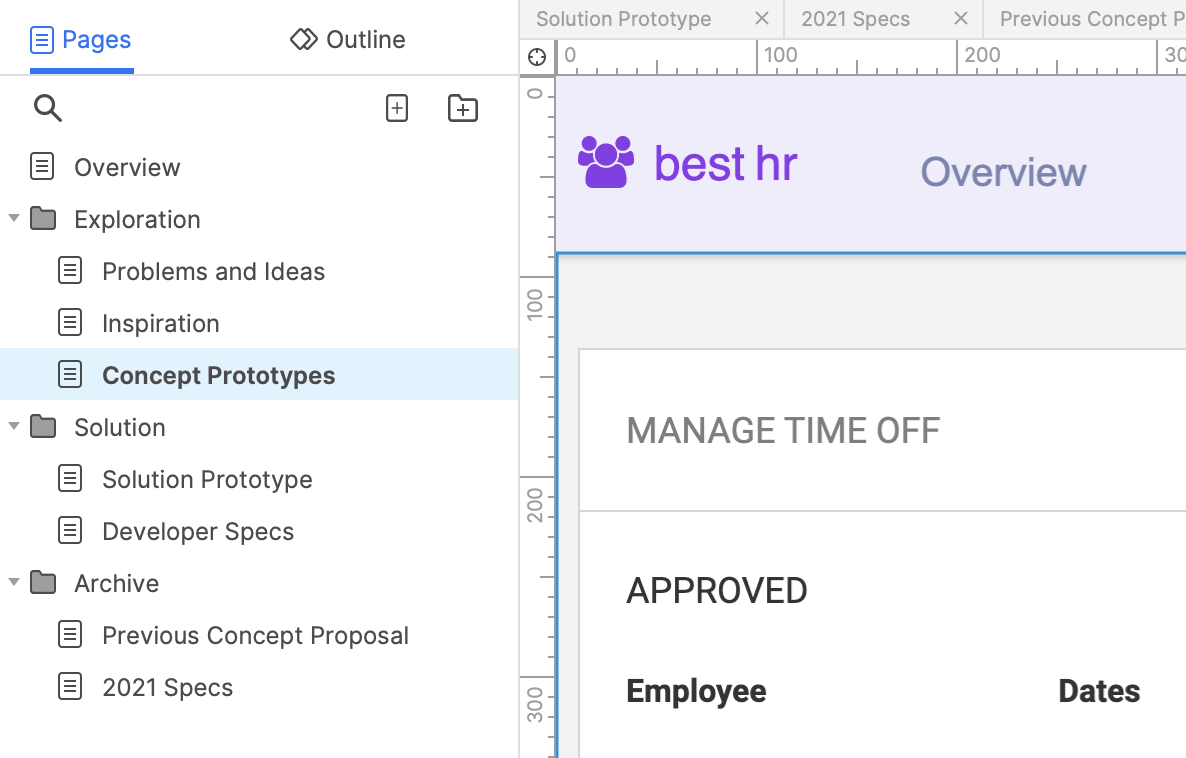
Getting from an idea to a detailed solution can be messy. Important information for developers can be scattered across different places and frequently missed. Whenever possible, gather that information in your RP file so the developers can get everything from a single link. Organize the information across pages and categorize those pages into folders to make it even easier to consume. For example, an “Archive” folder is very helpful to tuck away old drafts that developers can ignore.

4. Integrate with Jira and Confluence
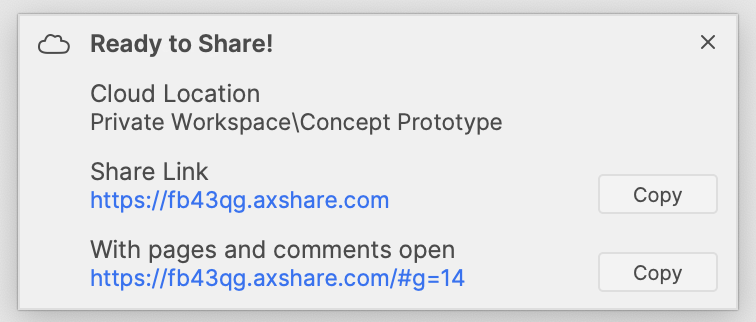
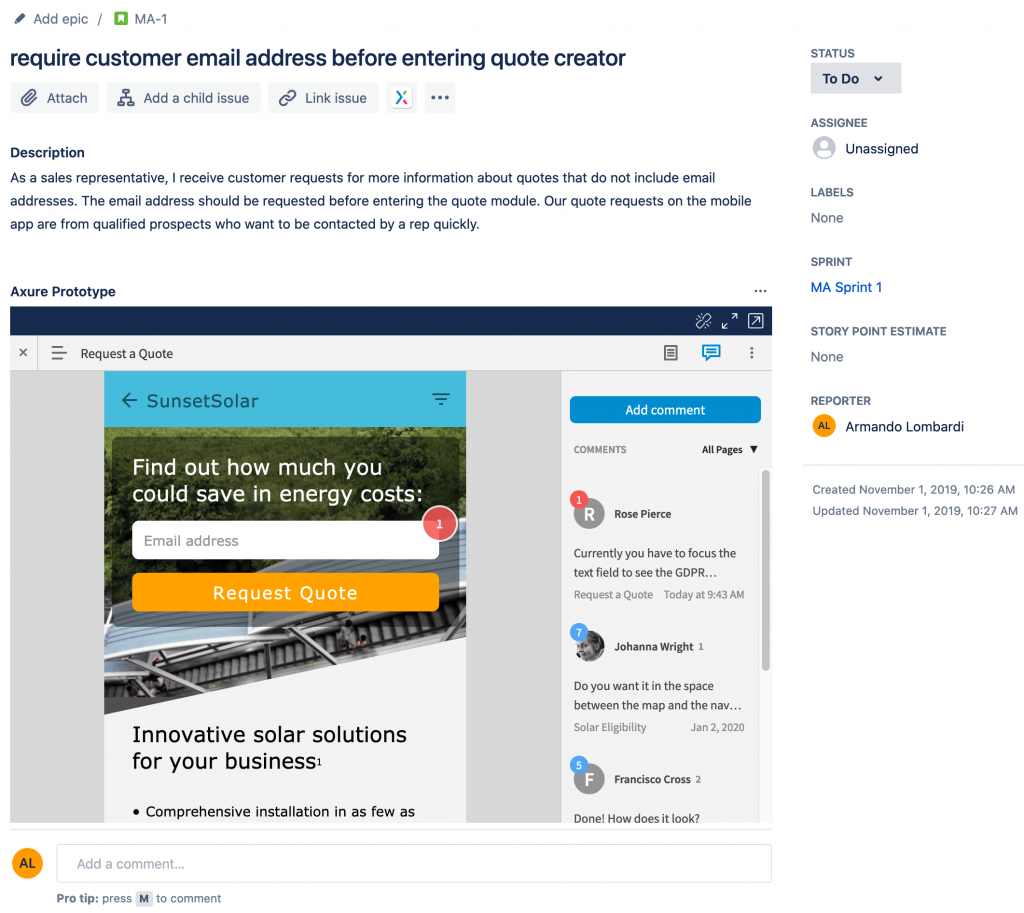
If your developers use Jira or Confluence, install the Axure integrations so you can embed your prototypes directly into tickets and pages. You can configure the Share Link to go to a specific page or change the scale before adding it to Jira. Just navigate to the Share Link, browse to the desired page, and change any of the settings before copying the URL from your browser to paste into the Jira plugin.

5. Use comments for questions and feedback
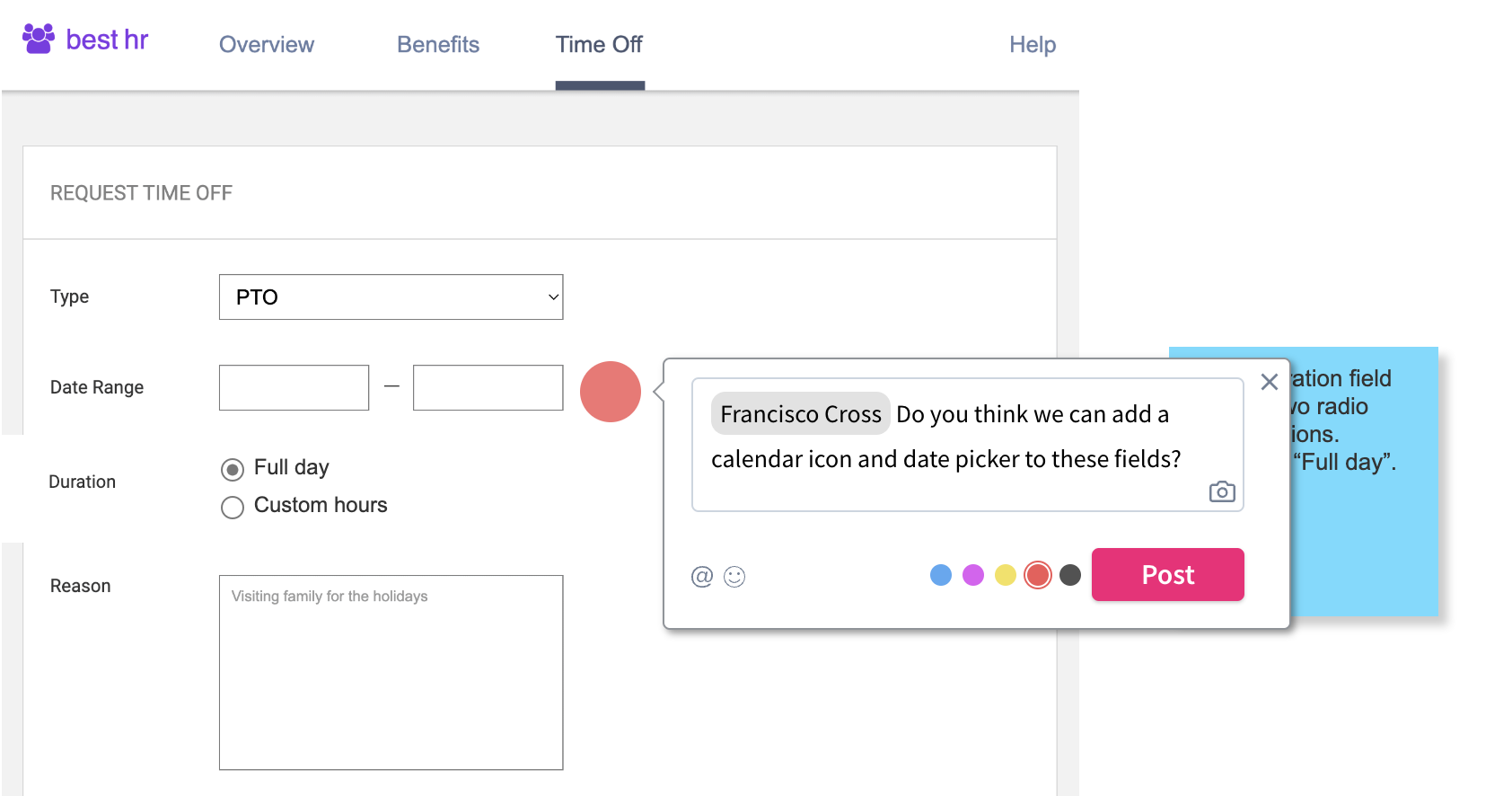
Whether the developers are viewing your prototypes in Cloud, at the Share Link, or inside Jira, they have the ability to add comments directly to the pages. Encourage them to ask questions and get clarification using comments. You’ll be notified by email right away, or Slack or Microsoft Teams if those have been set up. You can respond to comments and mark them resolved when they’re complete. This way, questions are in the context of the prototypes and documentation, and developers don’t have to wait for the next meeting to move forward.

We hope these tips help you and the developers on your team deliver better solutions in less time and with less frustration. As always, if you need any help or have any feedback, please contact us at support@axure.com. Happy Prototyping!


