Top 5 Reasons Why Developers Love Functional Prototypes
Prototyping is a great way to work through concepts, visualization of user flows, and explore functionality. But it’s also a great way to hand off specs to your dev team to build your vision. We rounded up a few developers to ask them about how prototypes impact their workflows and how prototyping tools make their lives easier.
1. Conveniently view specs and prototypes in one central tool
The consensus from our interviews shows that the easier it is to manage and access all of the files, the more likely the dev team will use them. By having all of the prototypes, specs, and context in one location like with Axure Cloud, developers can conveniently access the information they needed to get projects built without endless back and forth.
“I will view the specs provided by product management when working on user-facing components of a project..I’ll usually have the prototype open while actively working so that I can refer to it easily.”
“My work is more efficient because all the resources needed are now generally in the same application! The days where I would have to hop from one app to the next or maintain a ton of tabs in my browser are slowly fading away!”
2. Easy collaboration right from the beginning
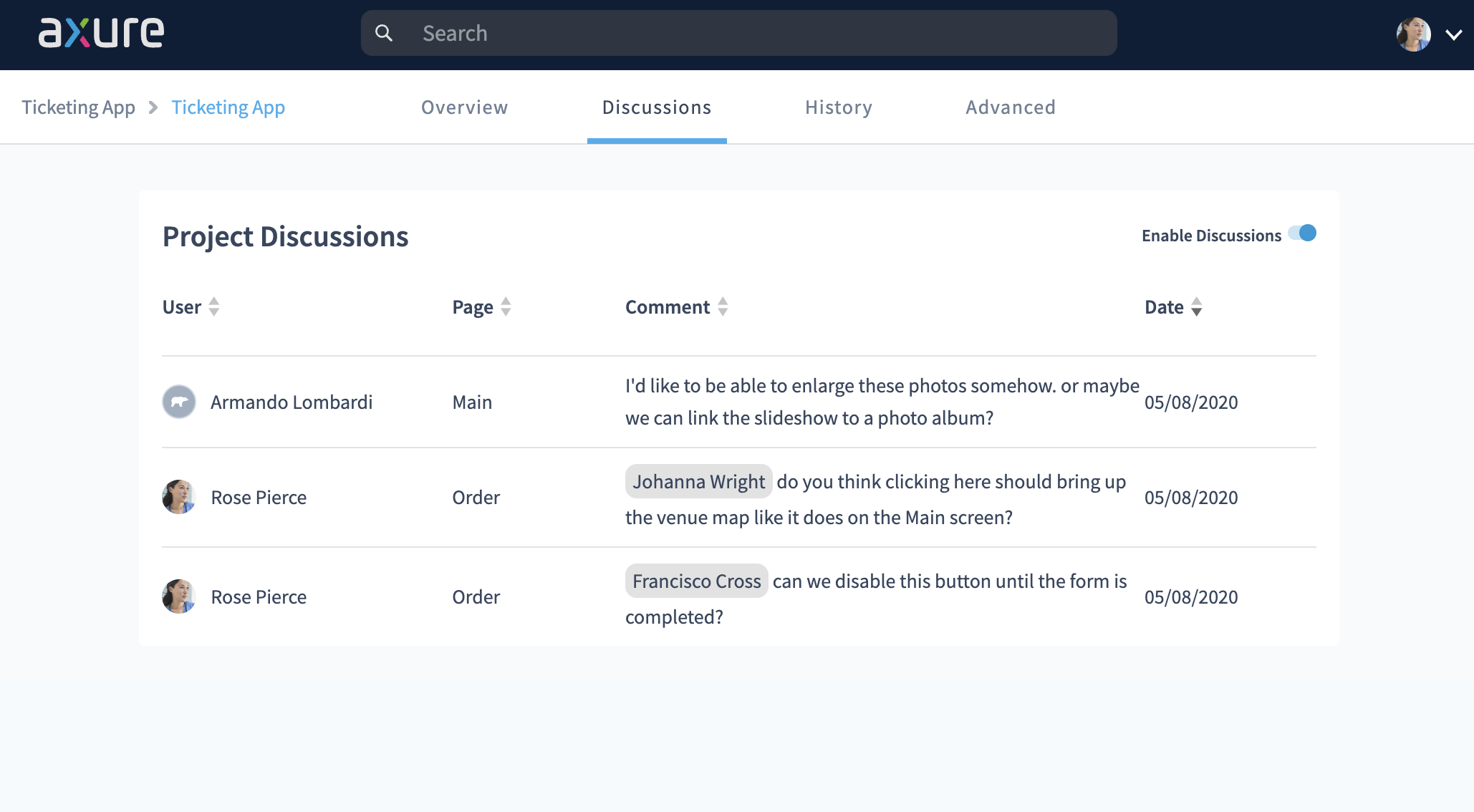
Easy and early collaboration between the product and dev teams make for a more seamless communication and process. Features like commenting, notifications, and activity news feed help make communication possible without being overwhelming.
“I reference Axure Cloud prototypes when implementing new features. The PMs will define the behavior and appearance of what I will be building and I can ask them questions and send feedback pretty easily with the discussion comments. I use these comments a couple times a week or as needed to get clarity on the work I’m doing, and I get notified right away when they respond.”

3. Ability to inspect prototypes
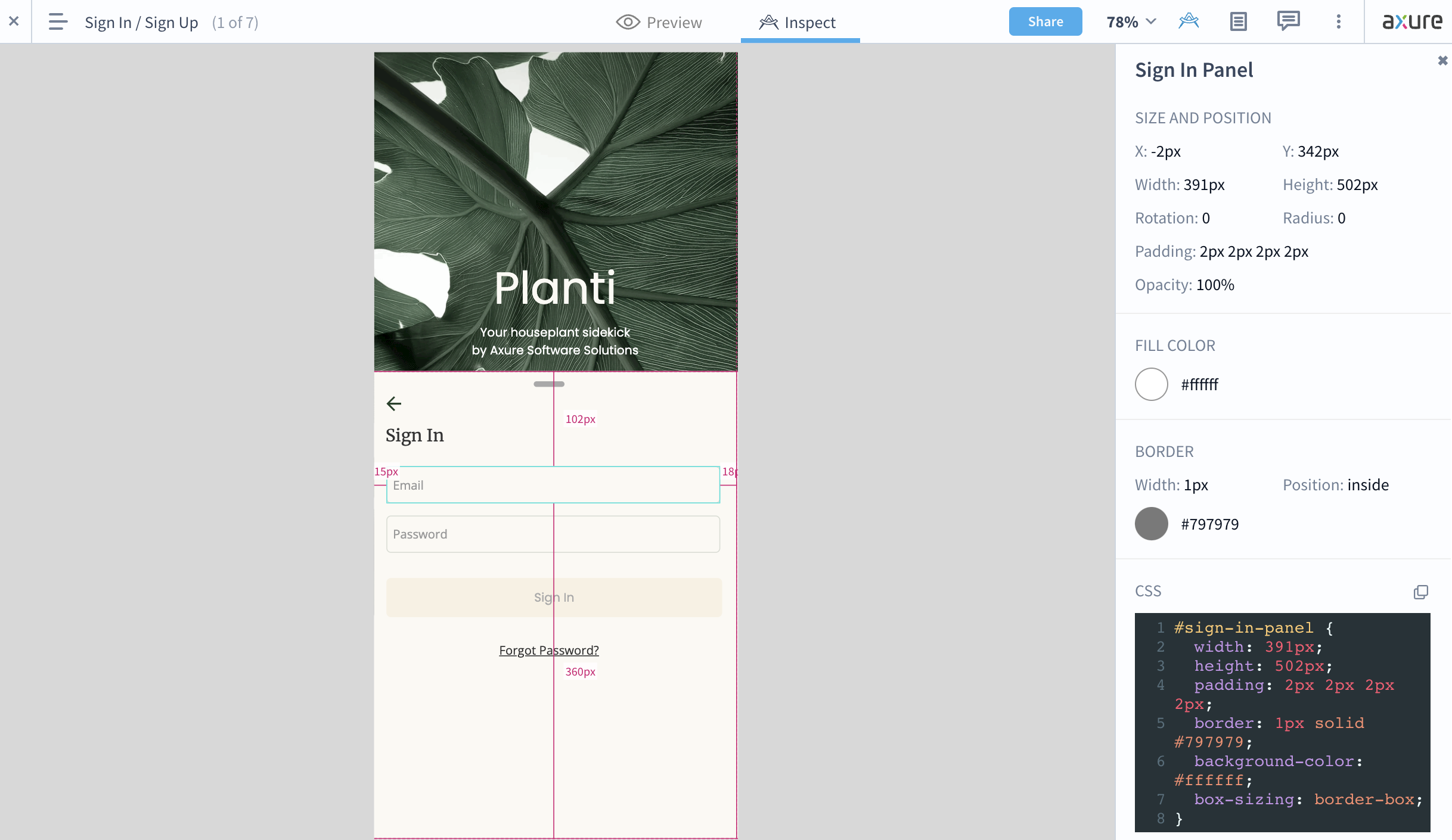
The Inspect tools also come in handy for engineers and developers. When viewing a project, the ability to use an inspect tool, prototype player, and an easy-to-share link in Axure Cloud all come in handy for development teams. Being able to view style, content, and layout information about the elements on the page, and the ability to download image assets makes development easier for the team.
“The Inspect tool allows me to grab style details like css and grab svg assets.”
“I personally rely on the ability to inspect and redline the prototypes so that I can translate that into our future products.”

4. Integrations with Jira
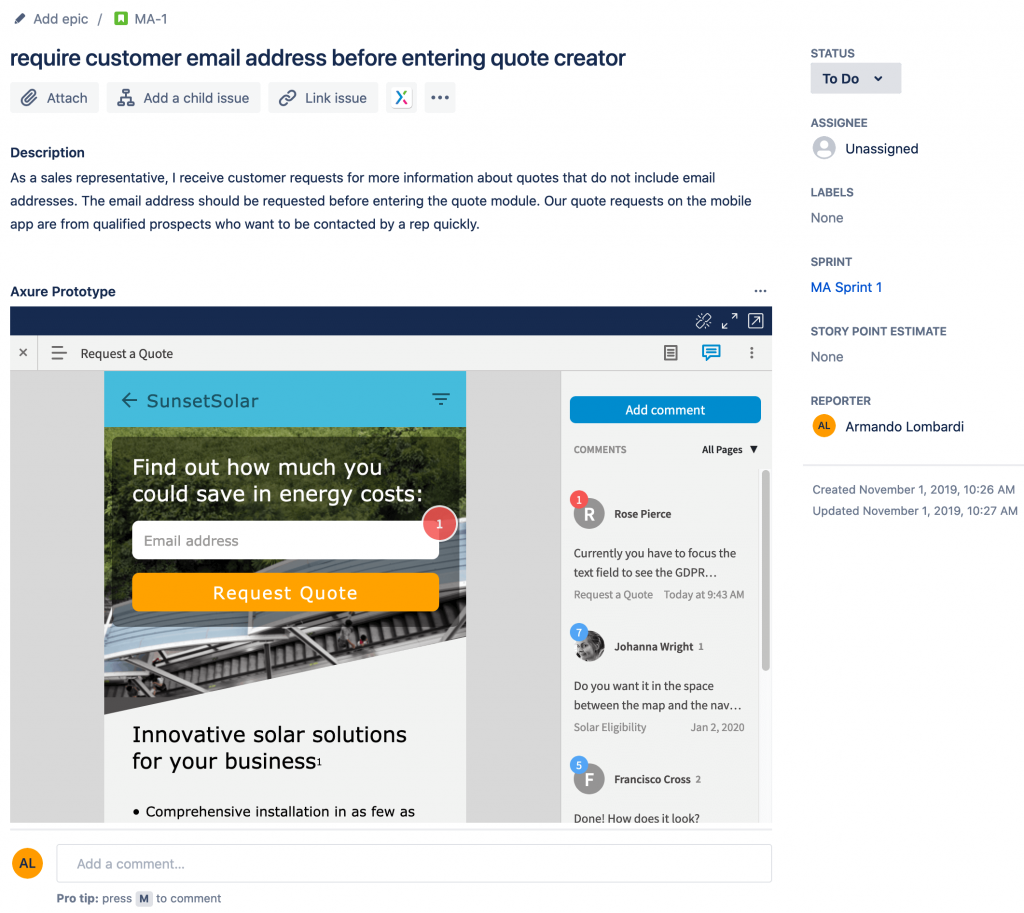
For many developers and engineers, Jira is a frequently used tool. With Axure’s integration with Jira, adding a prototype or spec directly into a Jira ticket helps everyone save time and stay organized.
“We use Jira to track tasks so the Jira integration is quite handy. As a dev, I’m rarely/never actually in the Axure Cloud interface itself so having this integration allows me to directly access the prototype without having to search for it.”
“The Jira integration with Axure Cloud is nice to have on a ticket since I can know what that ticket is referencing at a glance by looking at the prototype window view.”

5. Keeping track of a project’s history and updates
When collaborating with another team, organization and keeping track of new changes are important. Developers mentioned that the ability to keep track of a project’s history and project updates makes it easier to ensure that everyone’s on the same page.
“A top feature would be having an extremely quick turnaround on editing, building, and sharing prototypes as well as keeping the project’s history. If there is a spec that needs a change, I never have to wait long for an updated version to be posted for me to reference. This leads to less confusion and gives me confidence that I am working on the newest version.”
Prototypes can be used by a variety of teams and can make collaboration between the design and dev teams a more seamless process. As always, if you need any help or want to submit feedback, you can contact us at support@axure.com. Happy Prototyping!


