Prototyping for Complex User Flows
When user flows are complex, that’s when you should reach for prototypes the most. Axure RP is one of the only UX tools that enable realistic prototyping for complex user flows. From working forms to complex interactions, the prototyping possibilities in Axure RP are endless. Here are 5 capabilities in Axure RP that make prototyping for complexity easy.
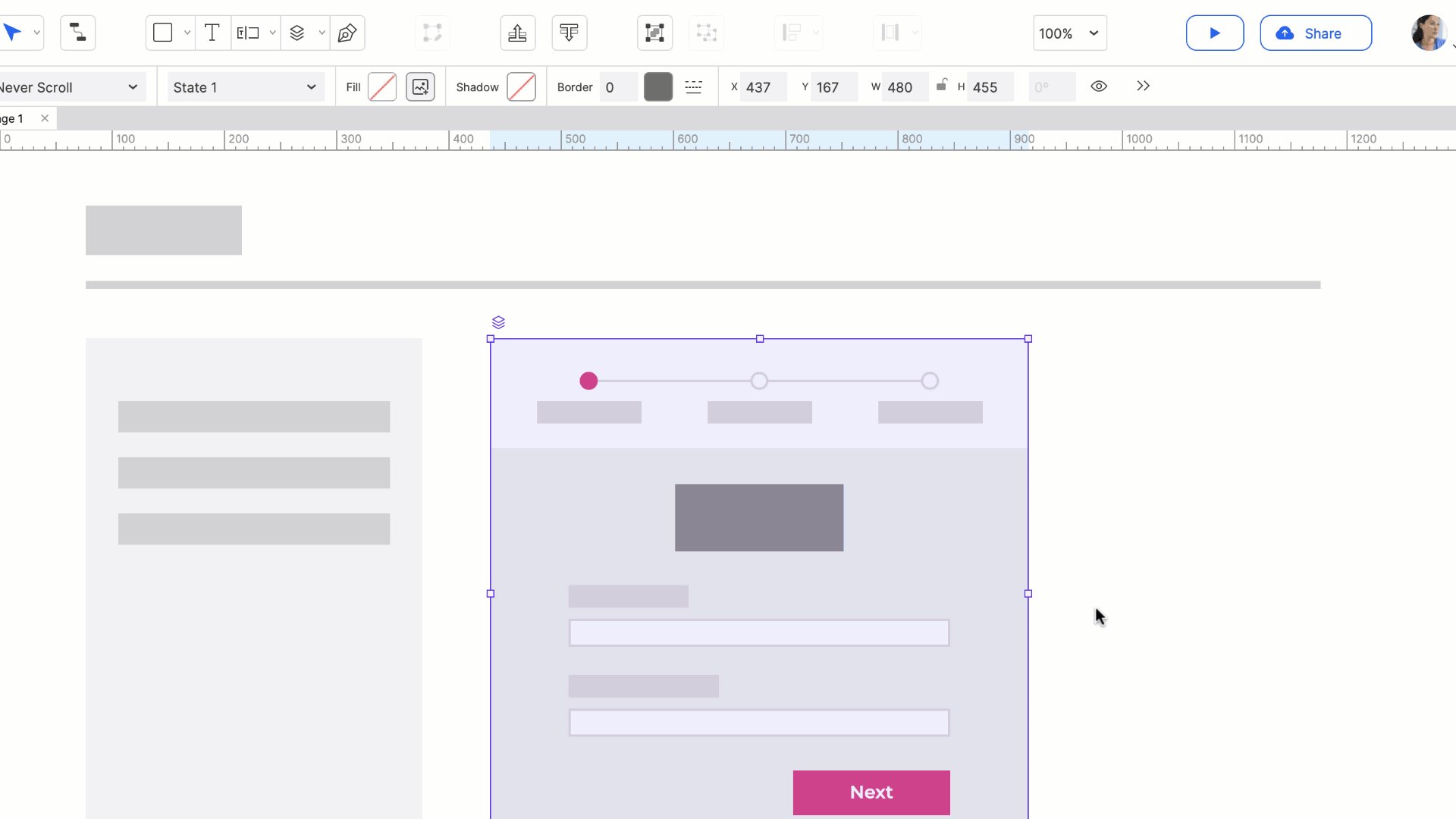
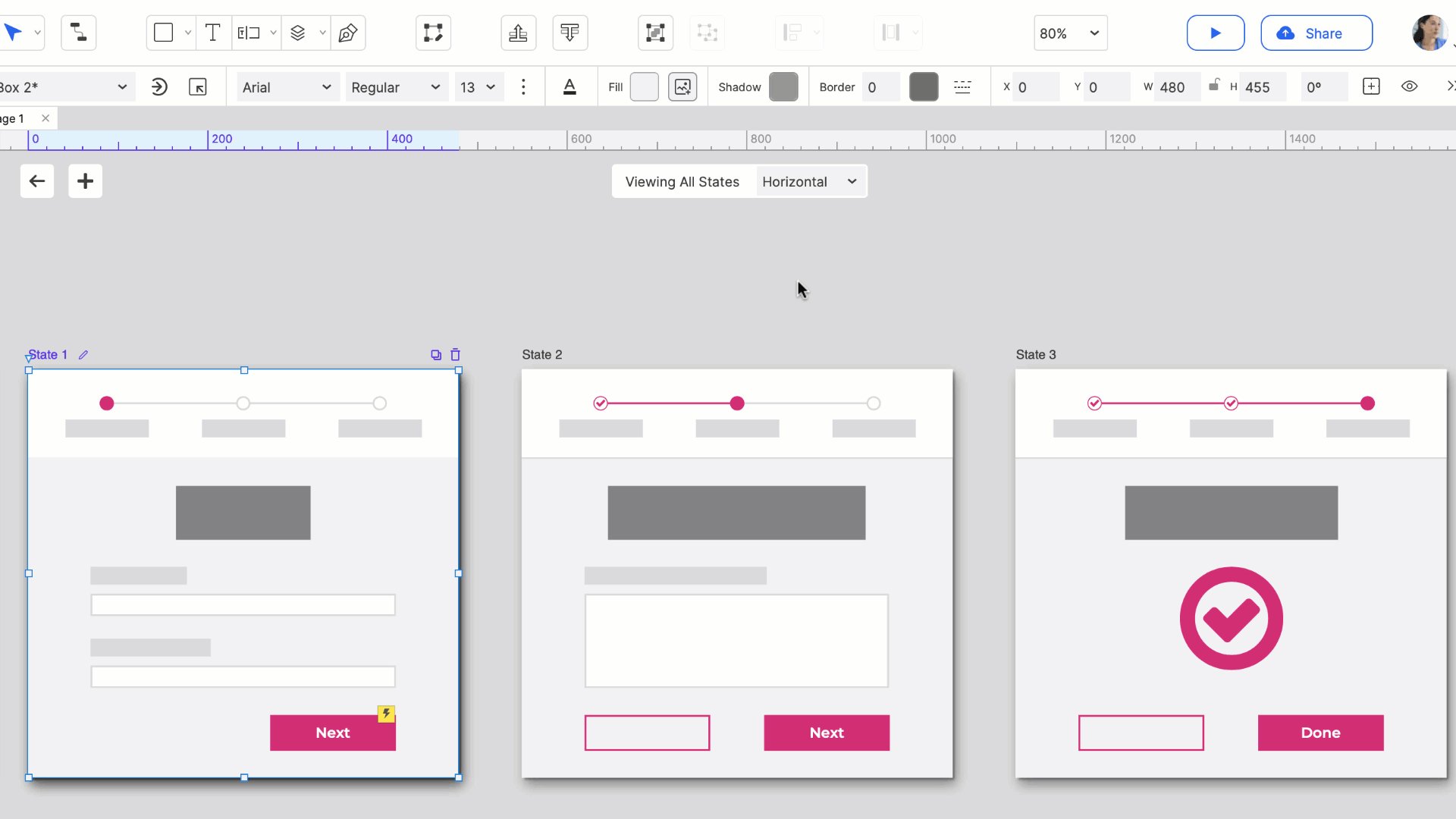
1. Multiple States are Easy with Dynamic Panels
Dynamic panels are containers with multiple states, and you can easily change which state is visible using interactions. This makes it easy to swap content to demonstrate functionality. Dynamic panels are unique in that they are the only widget type that can be dragged or swiped in the web browser.
With dynamic panels, you can do things like create carousels, scrollable regions, swap content to quickly demonstrate functionality, make pinned widgets such as sticky headers, prototype drag and drop interactions, and much more.

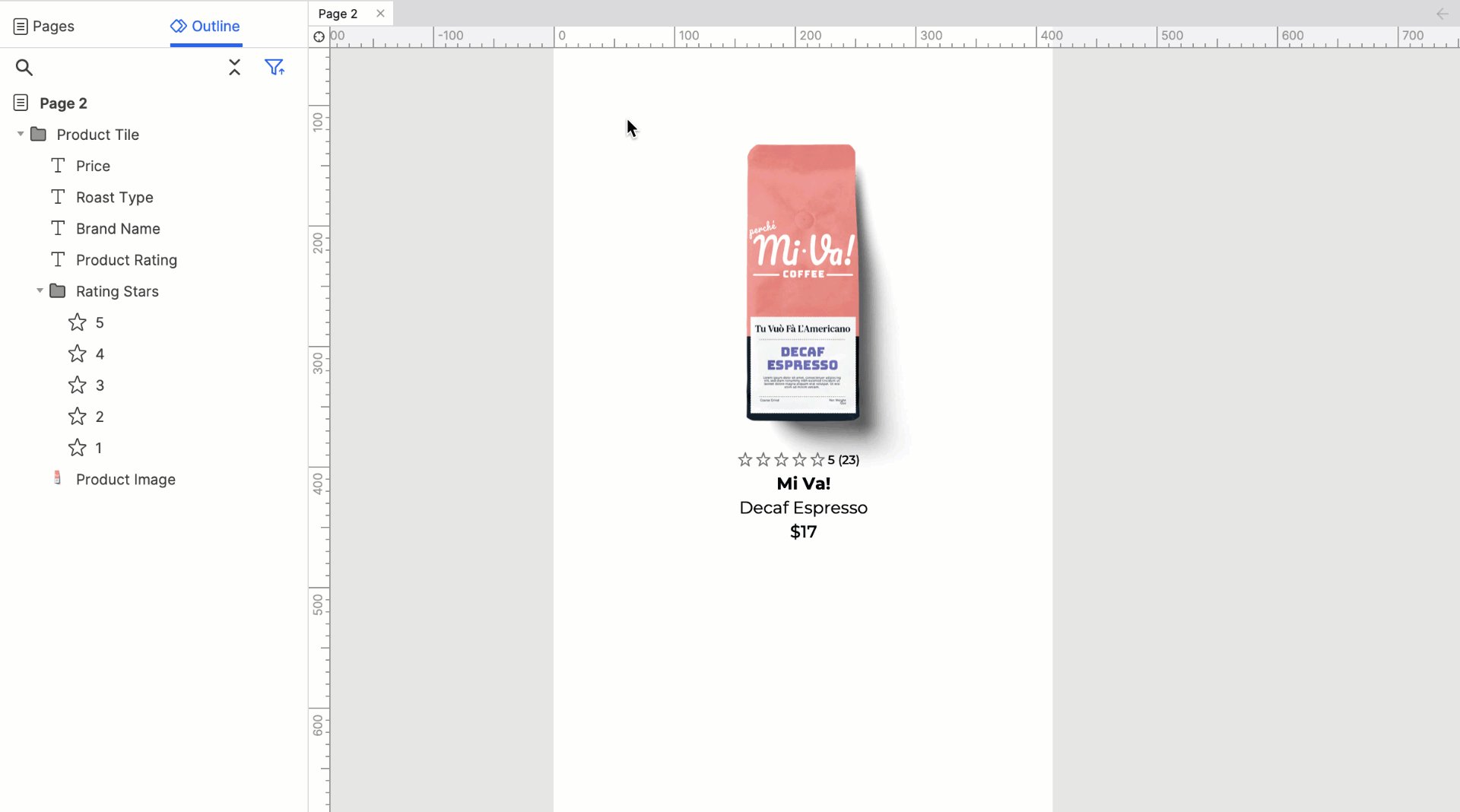
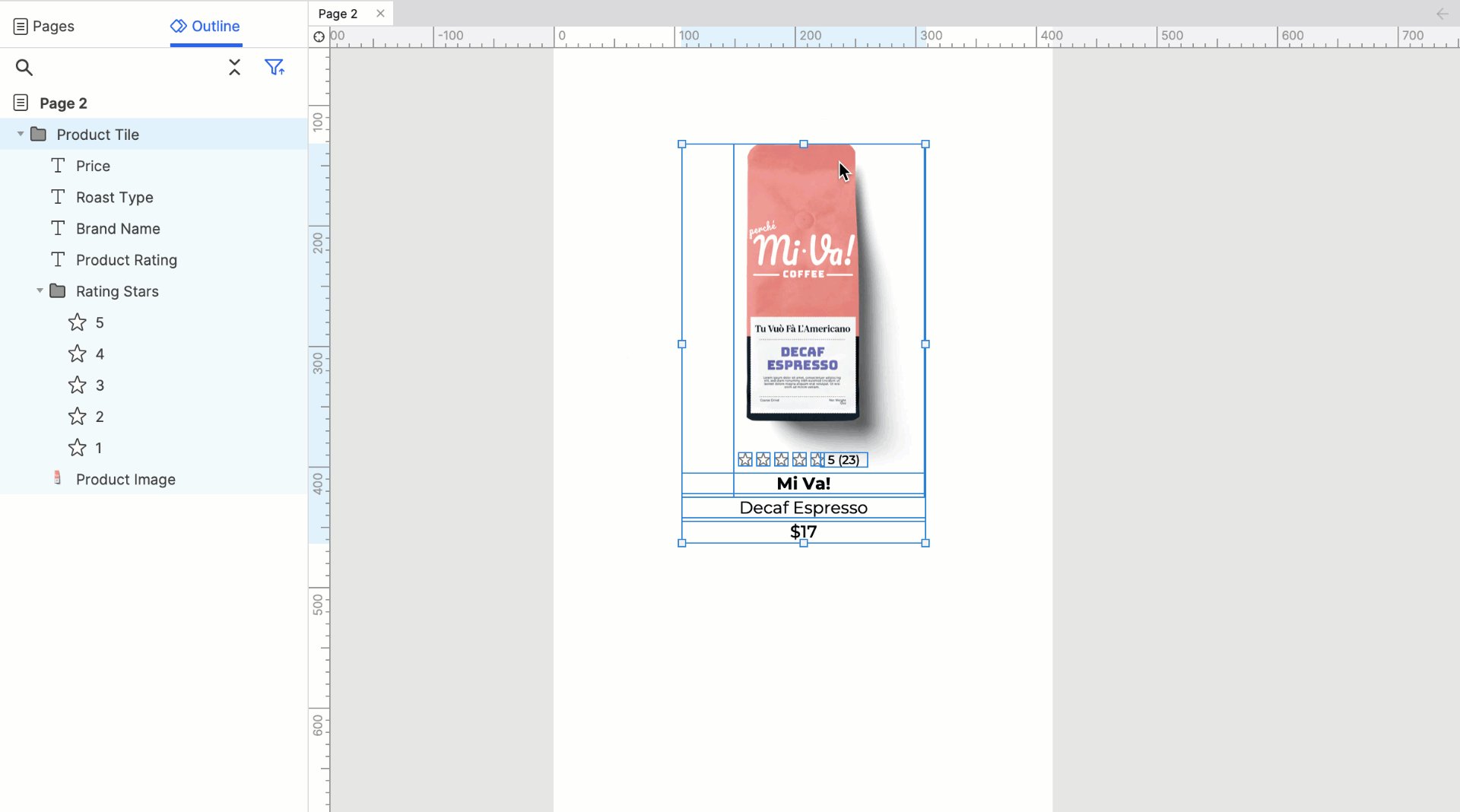
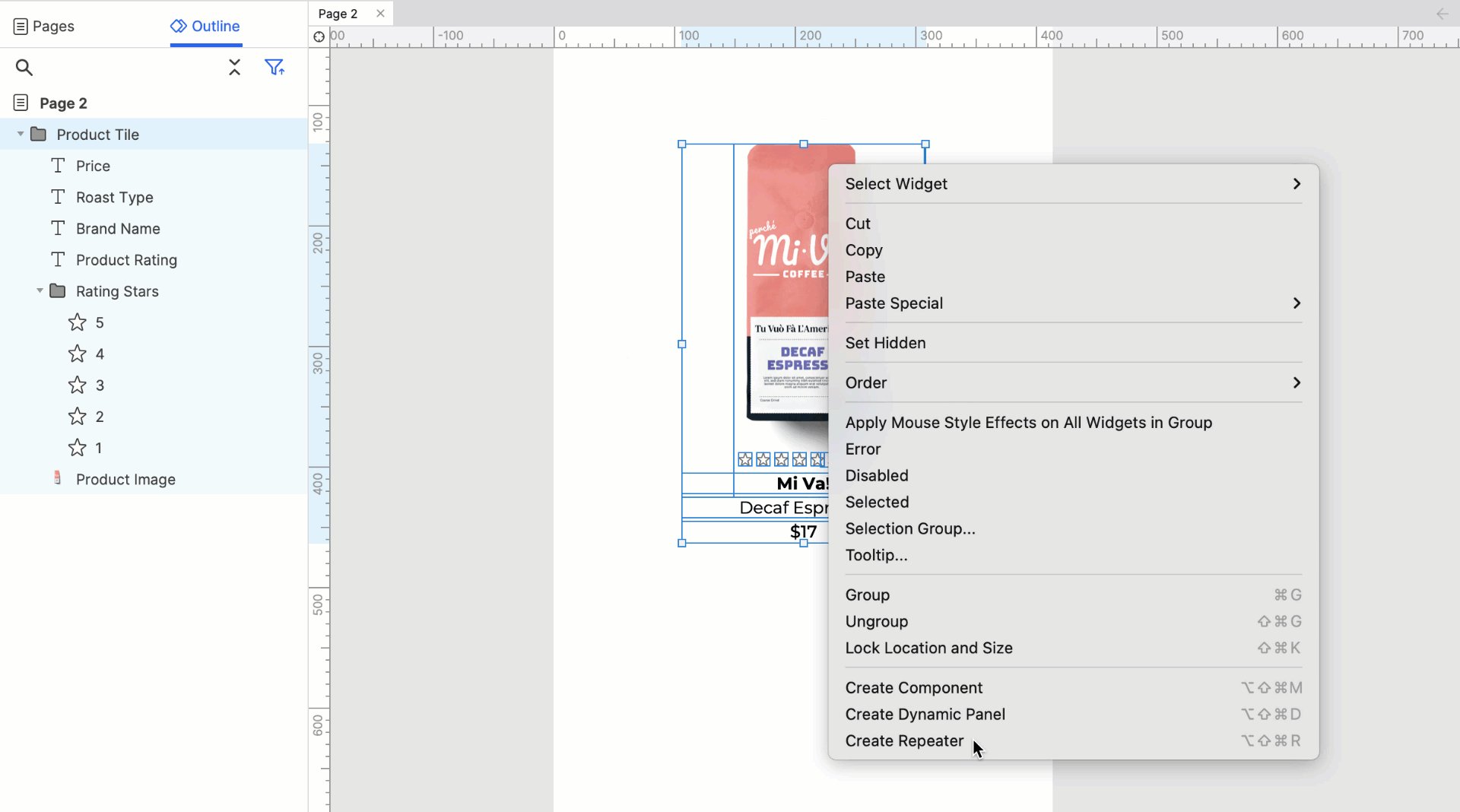
2. Data-Driven Elements with Repeaters
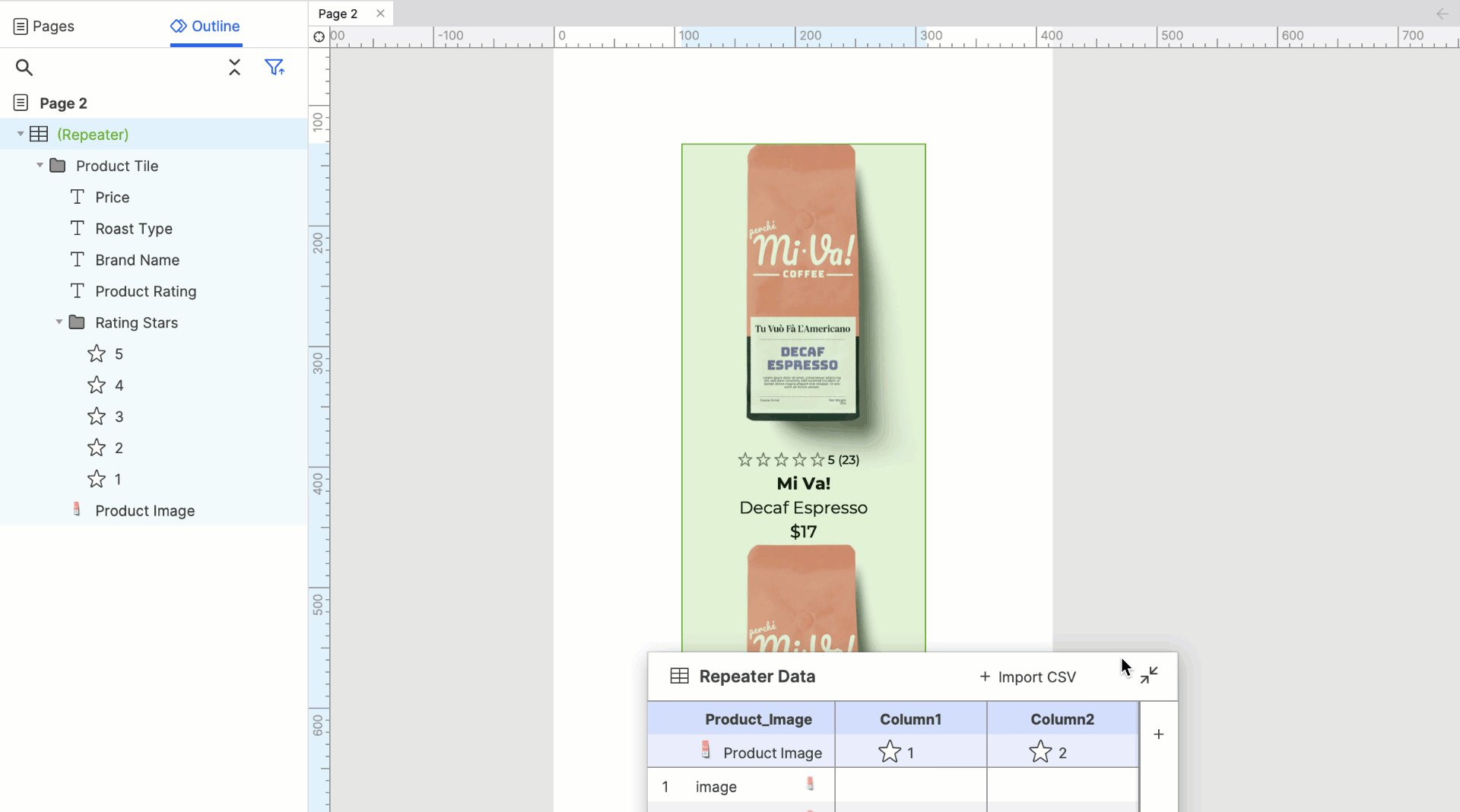
Repeaters are a complex widget used to display repeating collections of text, images, and other elements. Combined with interactions that dynamically update, sort, and filter the data, repeaters make it possible to prototype realistic, complex UX prototypes. Additionally, with the ‘import CSV’ option, you can import real data to instantly make your prototype data-driven for even more realism.
With repeaters, you can prototype common UX flows and elements such as product listings, functional shopping carts, and data tables or charts that update when users enter data in a form, just to name a few.

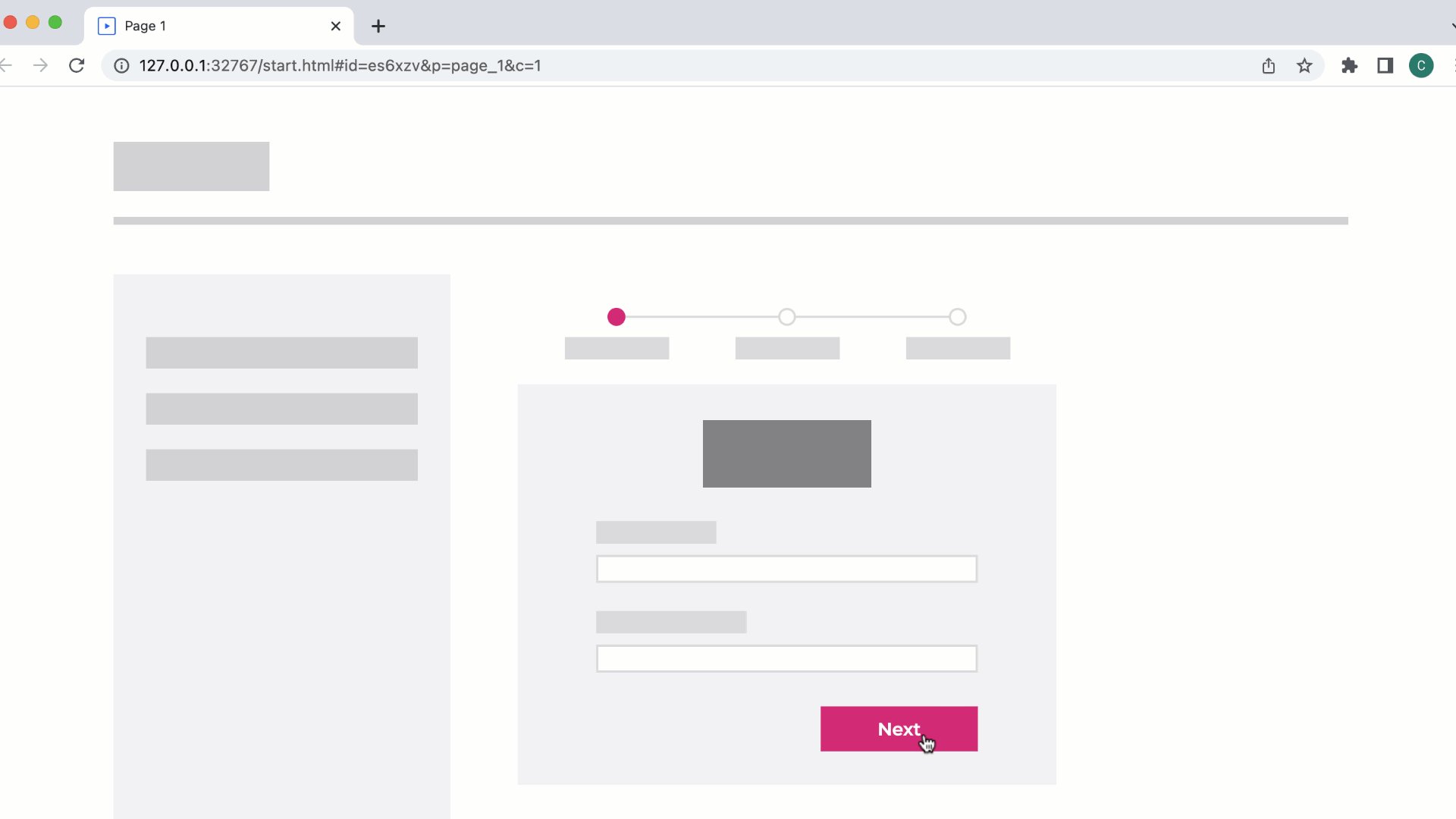
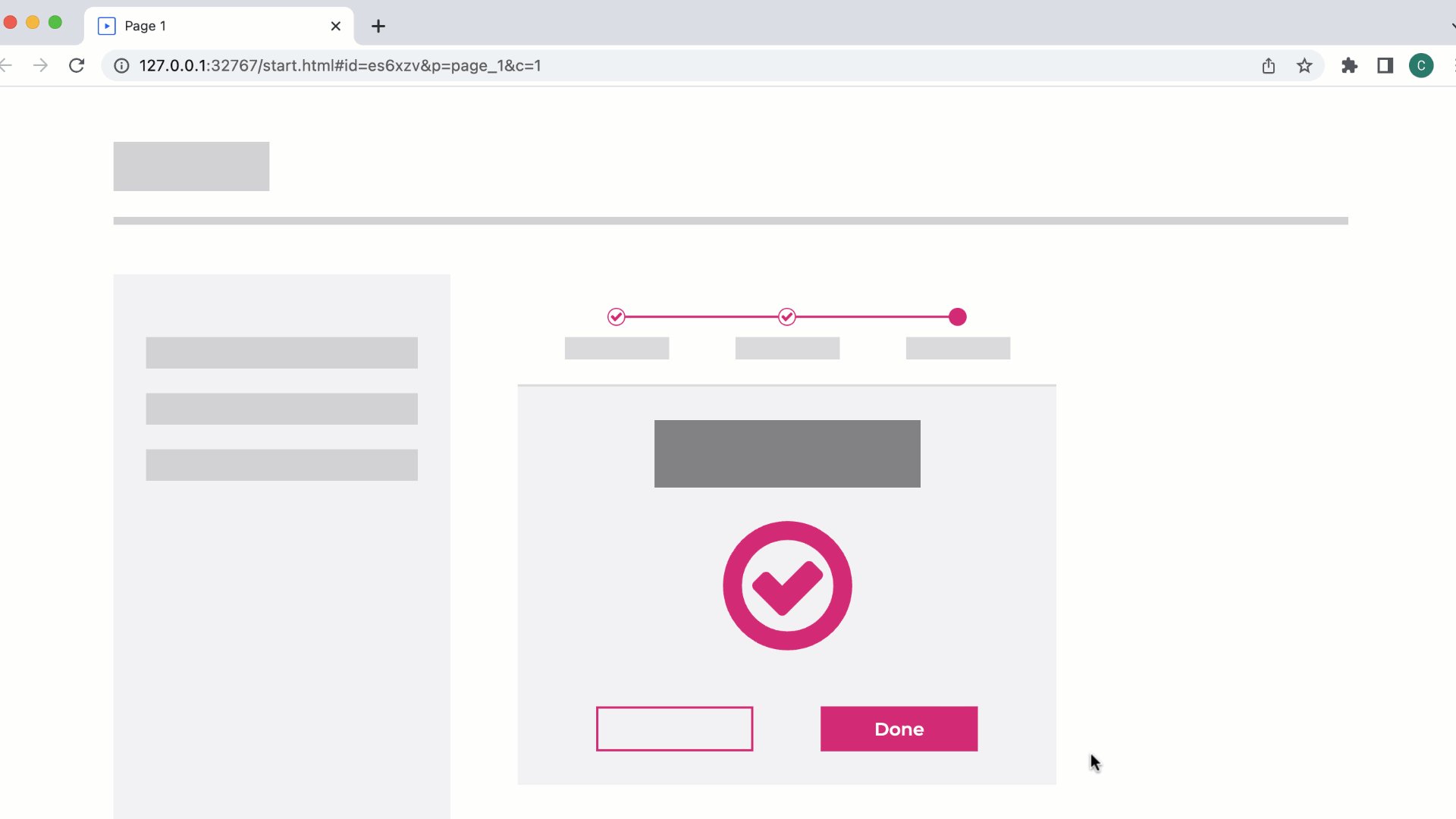
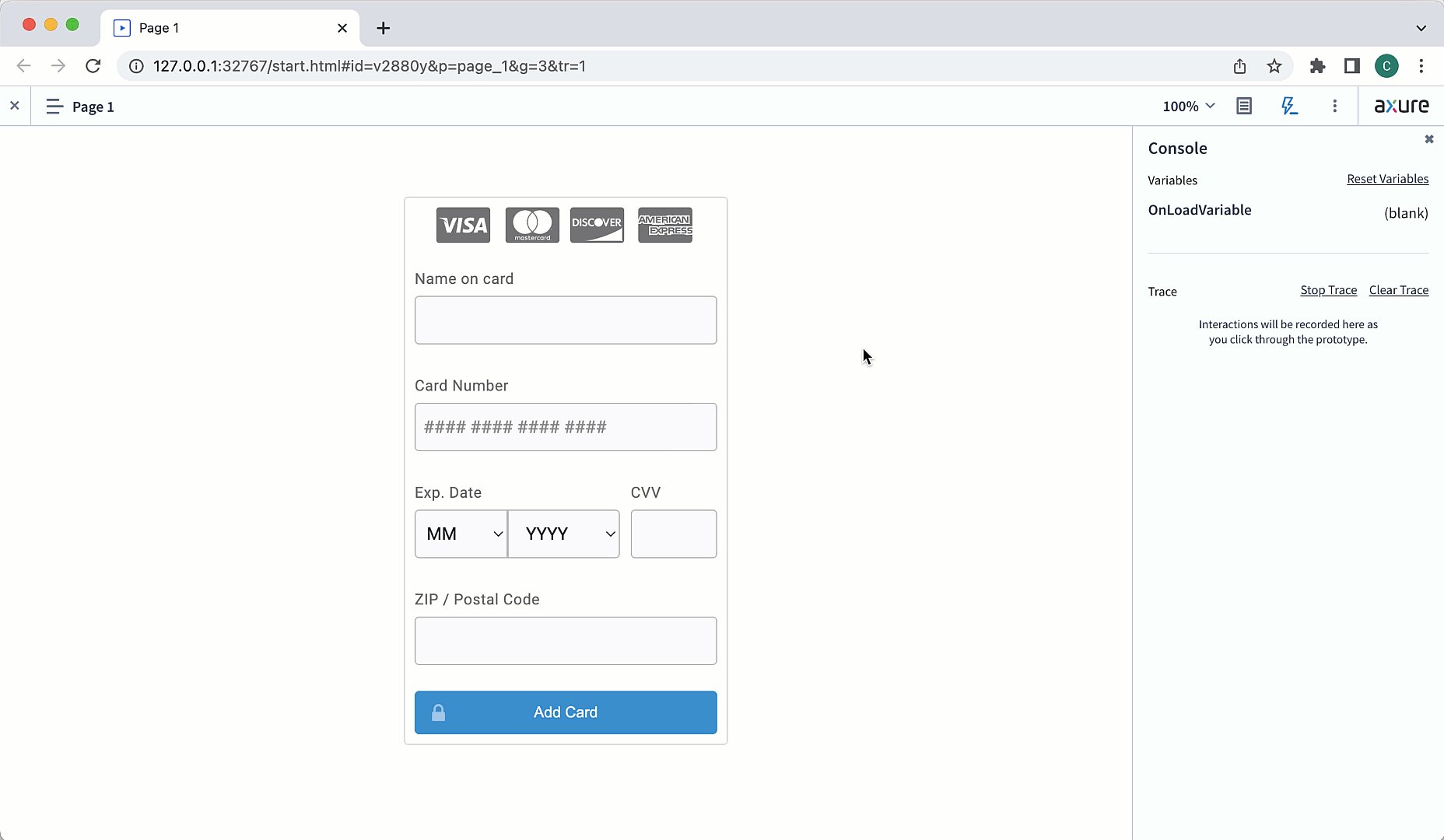
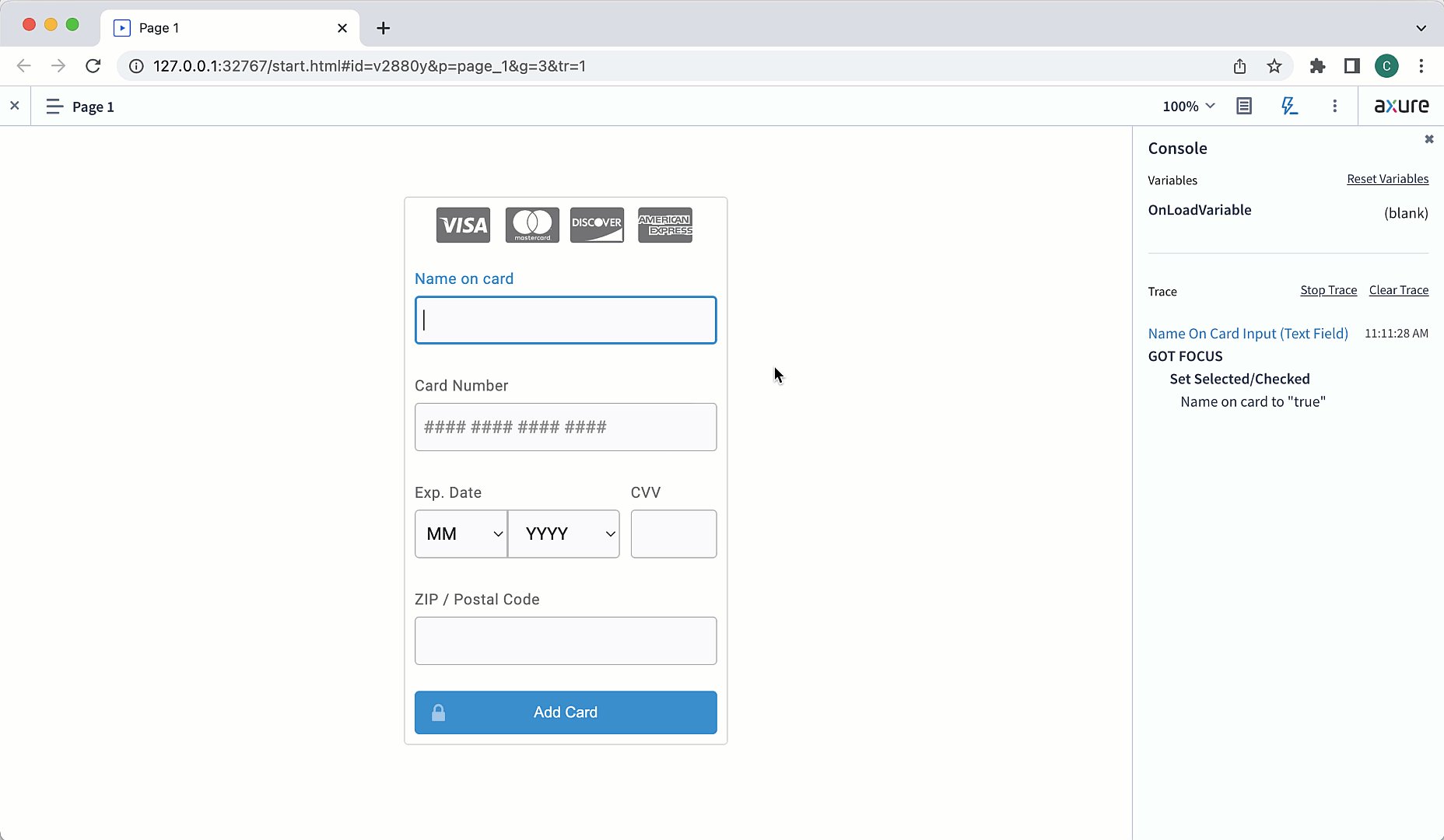
3. Quickly Build Working Forms
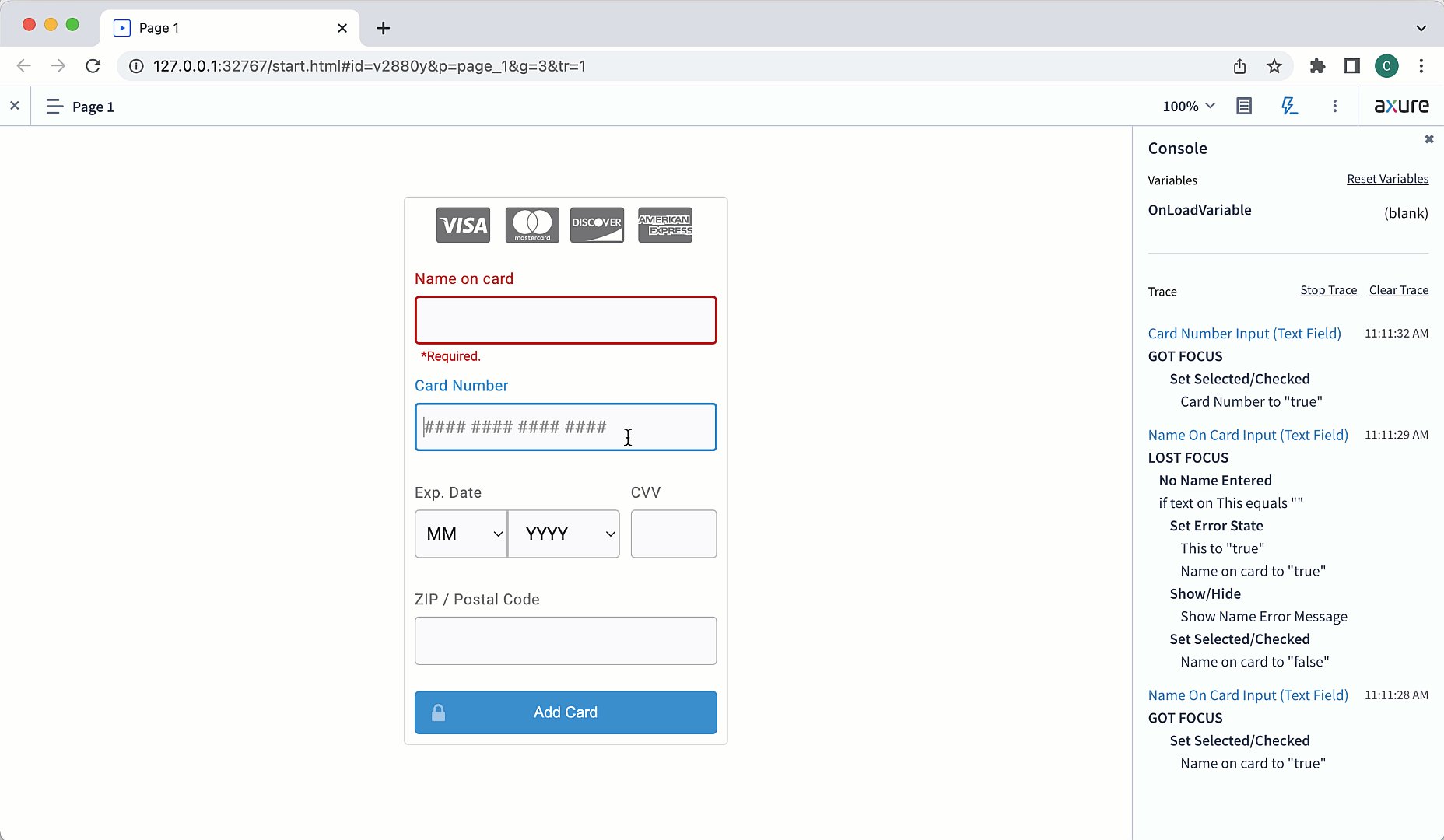
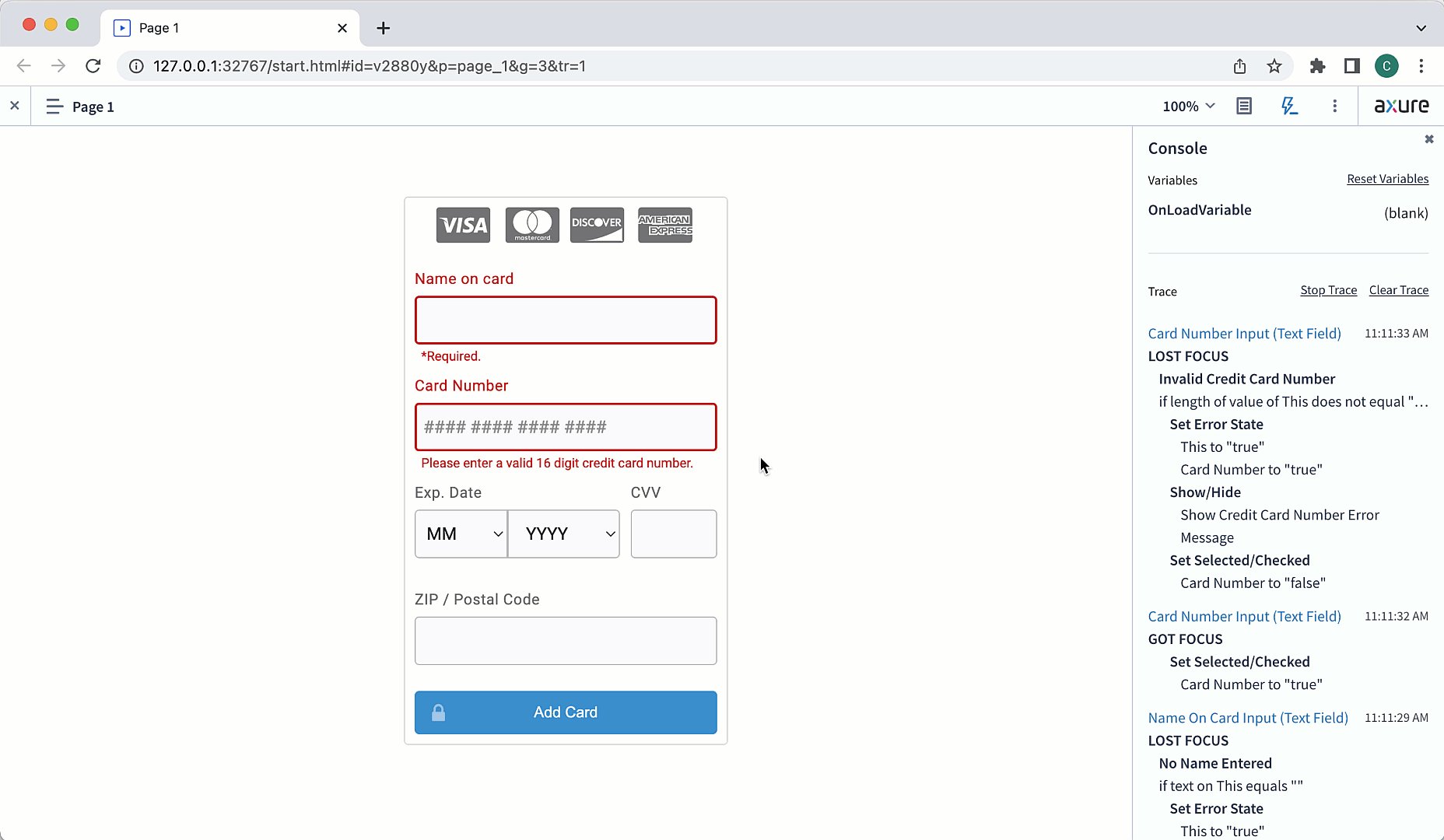
Working forms is another unique feature that brings Axure RP to another level. Even simple text field and text area widgets are unique in that they allow users to type responses into them in the web browser. When using forms in Axure RP, you also have a variety of style effects such as an error style or focused style which will make your forms and the fields within them as realistic as the real thing.
Getting started with forms is also made easy with the Sample Form Patterns widget library, which is automatically pre-installed, and comes with common form patterns such as sign-up/sign-in forms, checkout forms, and a predictive search form.

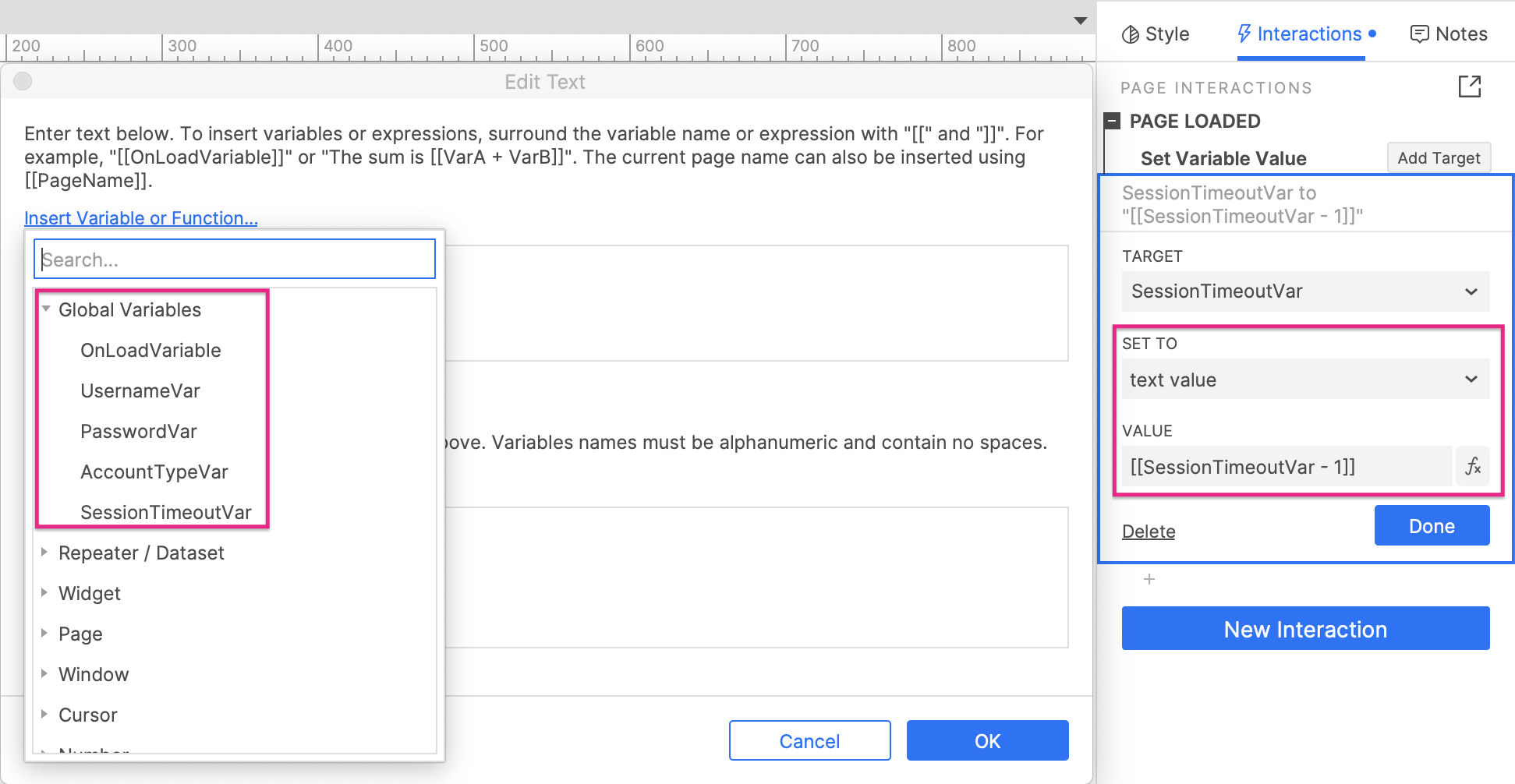
4. Easily Store and Access Data with Variables
Variables are another great way to build upon the complexity and realism of your prototypes. Variables are containers in which you can store text and numbers — referred to as the variable’s “value” — for later use. You can display a variable’s value on a widget as text, use it in a conditional logic statement, or reference it in a bracketed expression when building conditional statements.
With variables, you can build complex flows such as passing text between pages, setting a dynamic panel state on another page, or build complex elements such as a slider control.

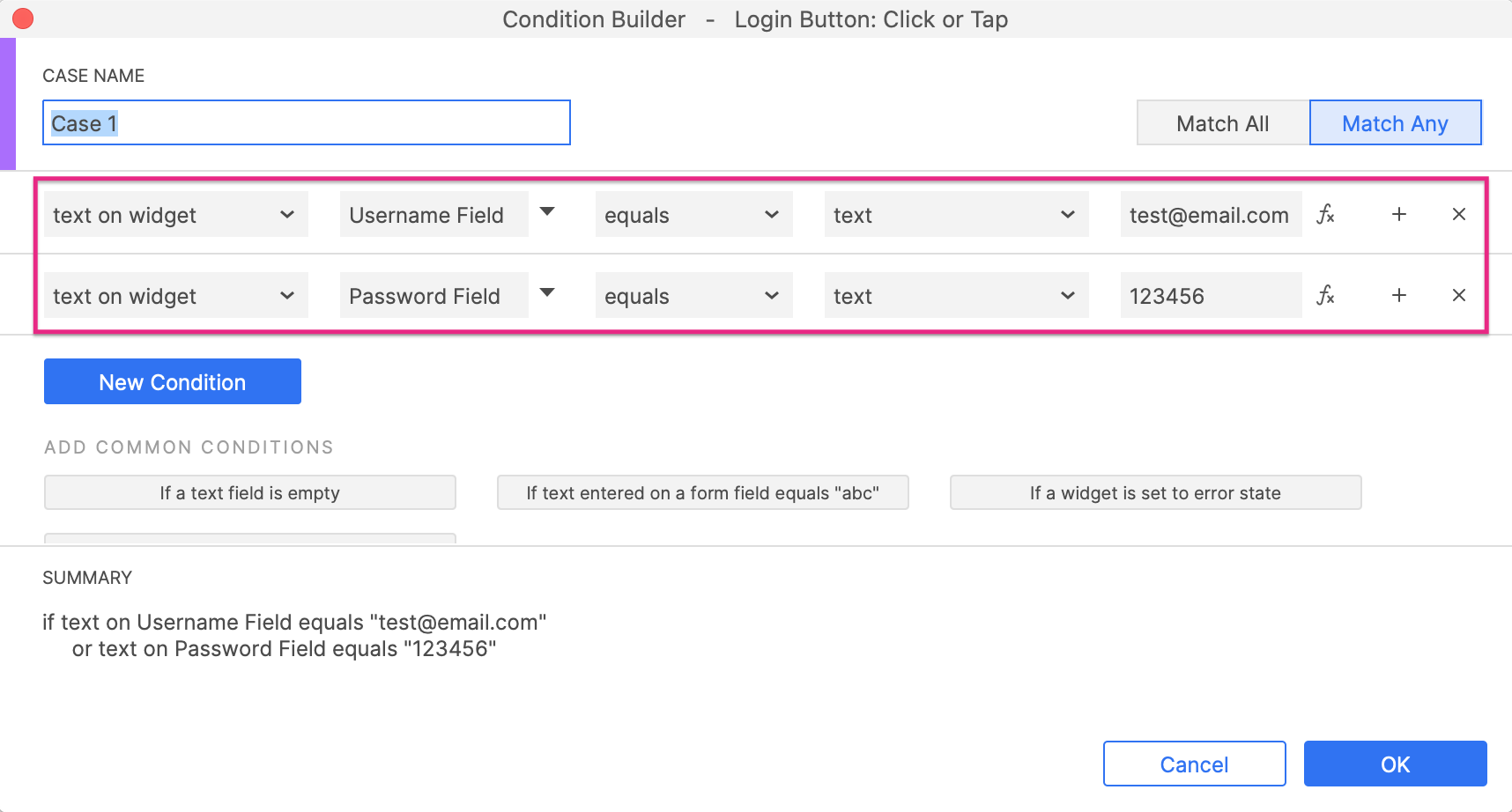
5. Build Stronger Interactions with Conditional Logic
Using conditional logic is one of the most powerful tools to make your prototypes even more functional and realistic, allowing you to build complex user flows. Conditional logic is a system of rules you can use to specify when an interaction you’ve built should occur in the web browser. For example, you can stipulate that a button click will advance users to the next page in your prototype only if they have filled in all required fields in a form.
When adding conditional logic to your interactions, you can tailor them even further by adding math expressions, which allow you to dynamically generate text and numeric values, such as to calculate the purchase total for a shopping cart, dynamically construct UI messages, and display the current date.

With these features and capabilities unique to Axure RP, you can begin making complex prototypes that are realistic, functional, and allow you to demonstrate complex user flows to build an even better UX. As always, if you need any help or want to submit feedback, you can contact us at support@axure.com. Happy Prototyping!


