New in Inspect: Change Panel States and View Style Effect Details
Gathering design specs from your prototypes is a critical part of developer handoff and the overall design process. That’s why we strive to make it easy to access style and layout information and css properties from the inspect tool when viewing your Axure RP prototypes. With our latest updates, inspecting your Axure RP prototypes is even more robust. While in inspect, you can now change dynamic panel states and view the properties for style effects.
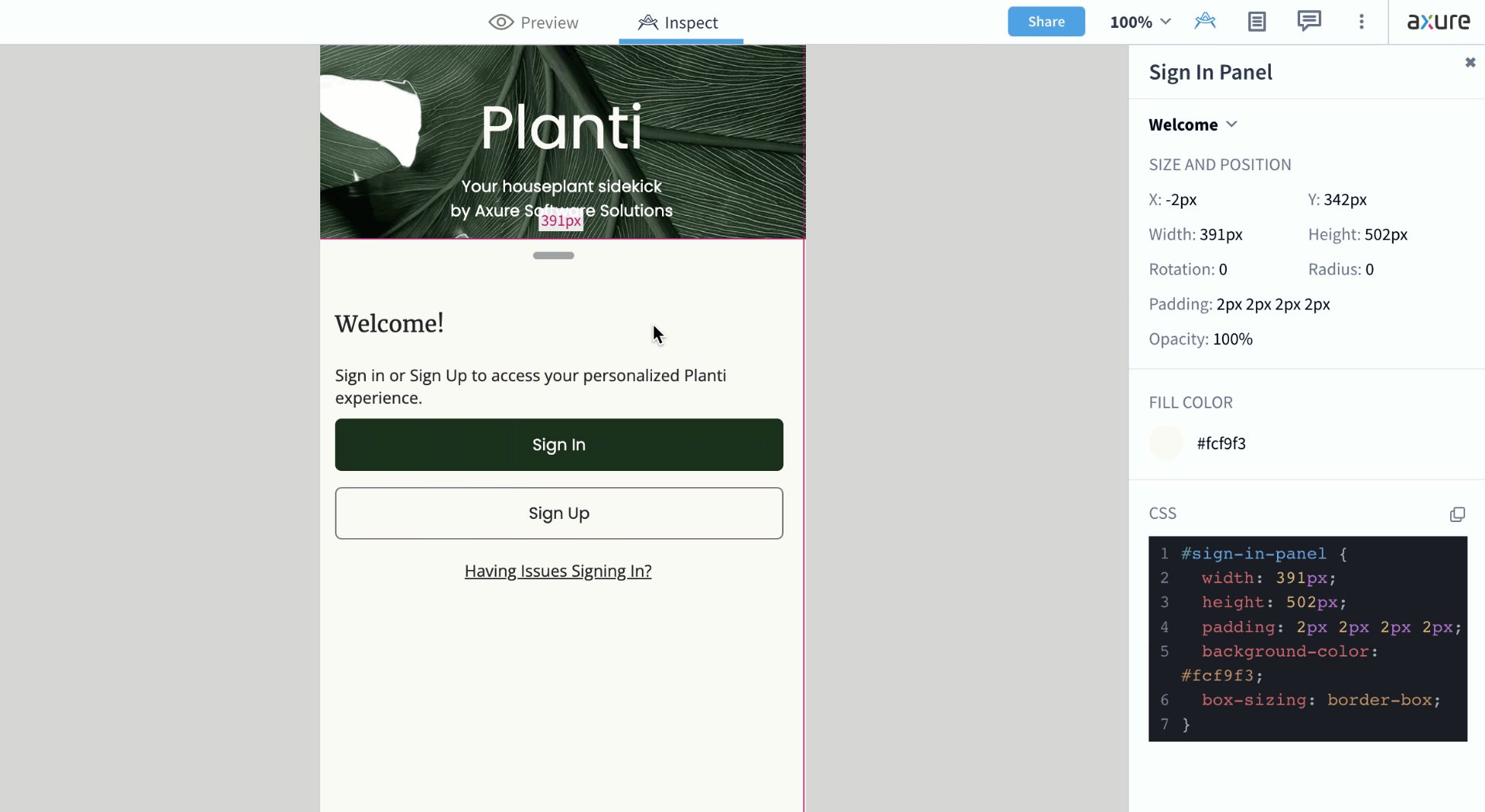
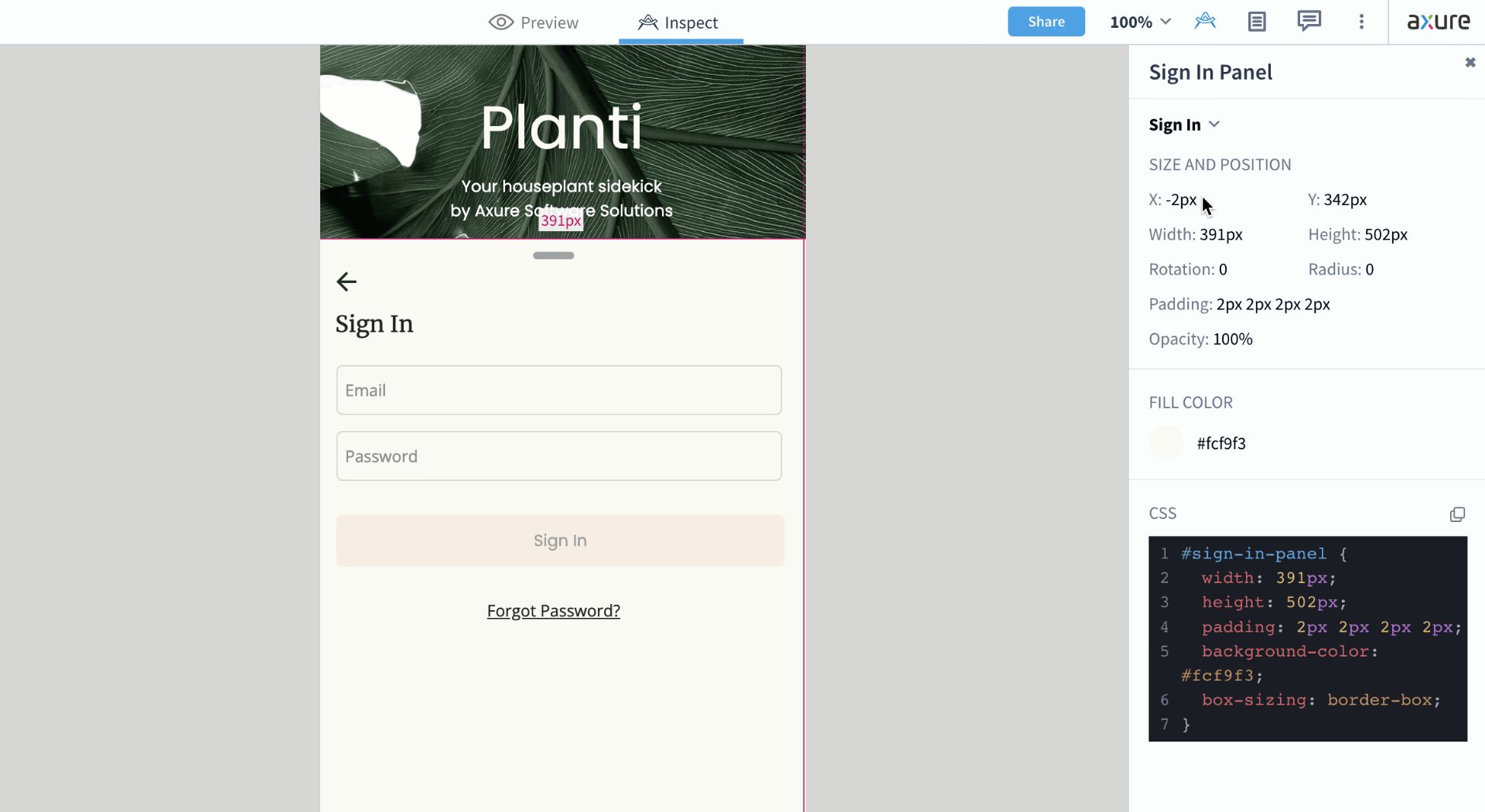
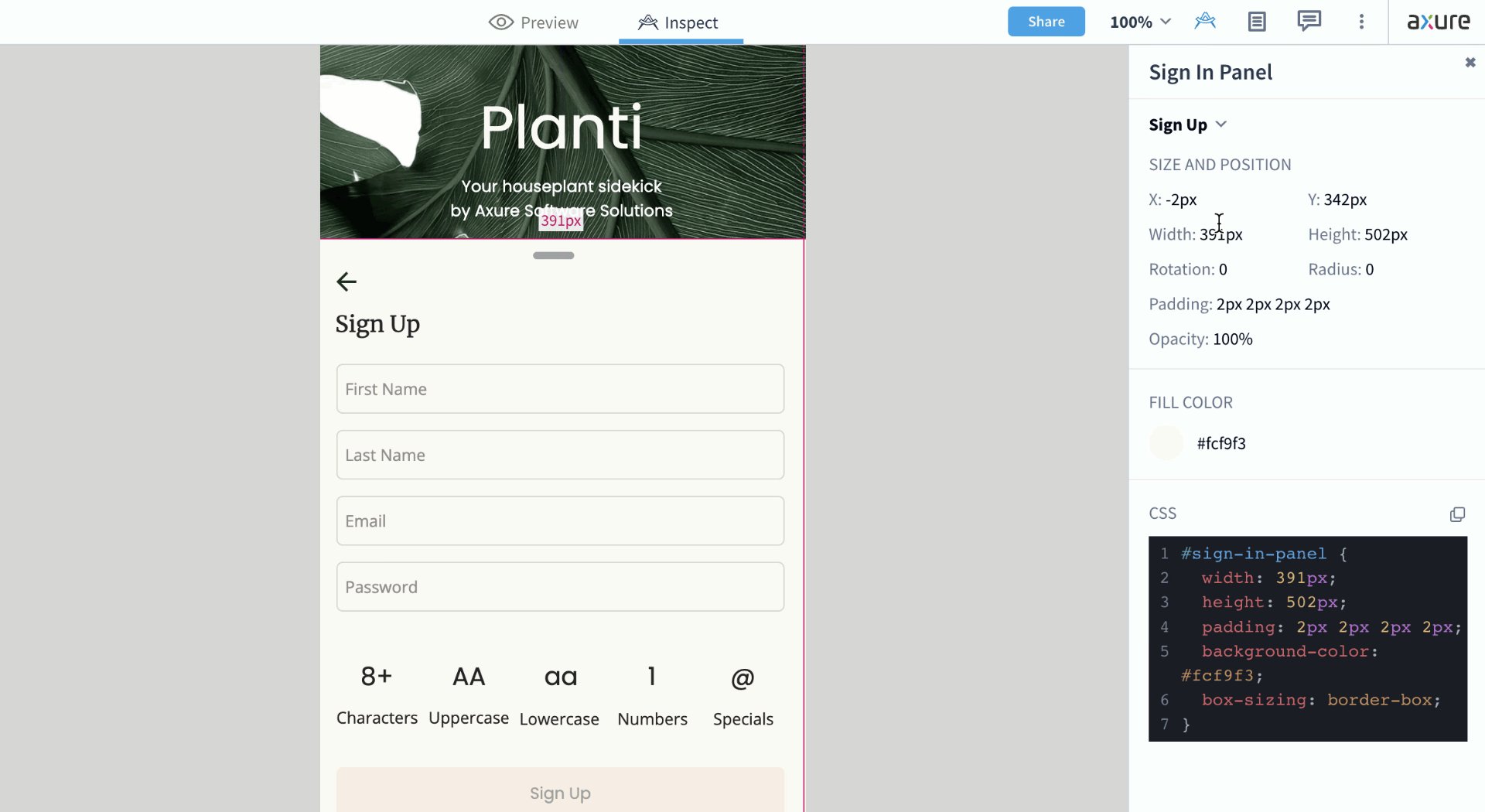
In many prototypes, dynamic panels are a staple. Now when inspecting your prototypes, you can change a panel state directly in the inspect panel, instead of returning to preview mode and triggering a panel state change. This new change will make it quick and easy for you and your developers to get the specs for each individual panel state. To do so, simply open the inspect tool, click on a dynamic panel, and use the dropdown menu at the top of the inspect panel to choose a dynamic panel state.

Style effects are another frequently used feature in Axure RP prototypes. They function as widget styles that are applied dynamically based on interactions in the web browser, such as a mouseover, focused, or an error style effect. Therefore, gathering the details and properties for each style effect you have applied to a widget is critical for ensuring that the final product is built as planned. With this new update to the inspect tool, you can now easily see all of the widget’s style effects and their style properties without having to interact with the widget in the prototype.
We hope these new updates to the inspect tool make it even more convenient for you and your developers to gather the style details and css properties from your prototypes. As always, if you need any help or want to submit feedback, you can contact us at support@axure.com. Happy Prototyping!


